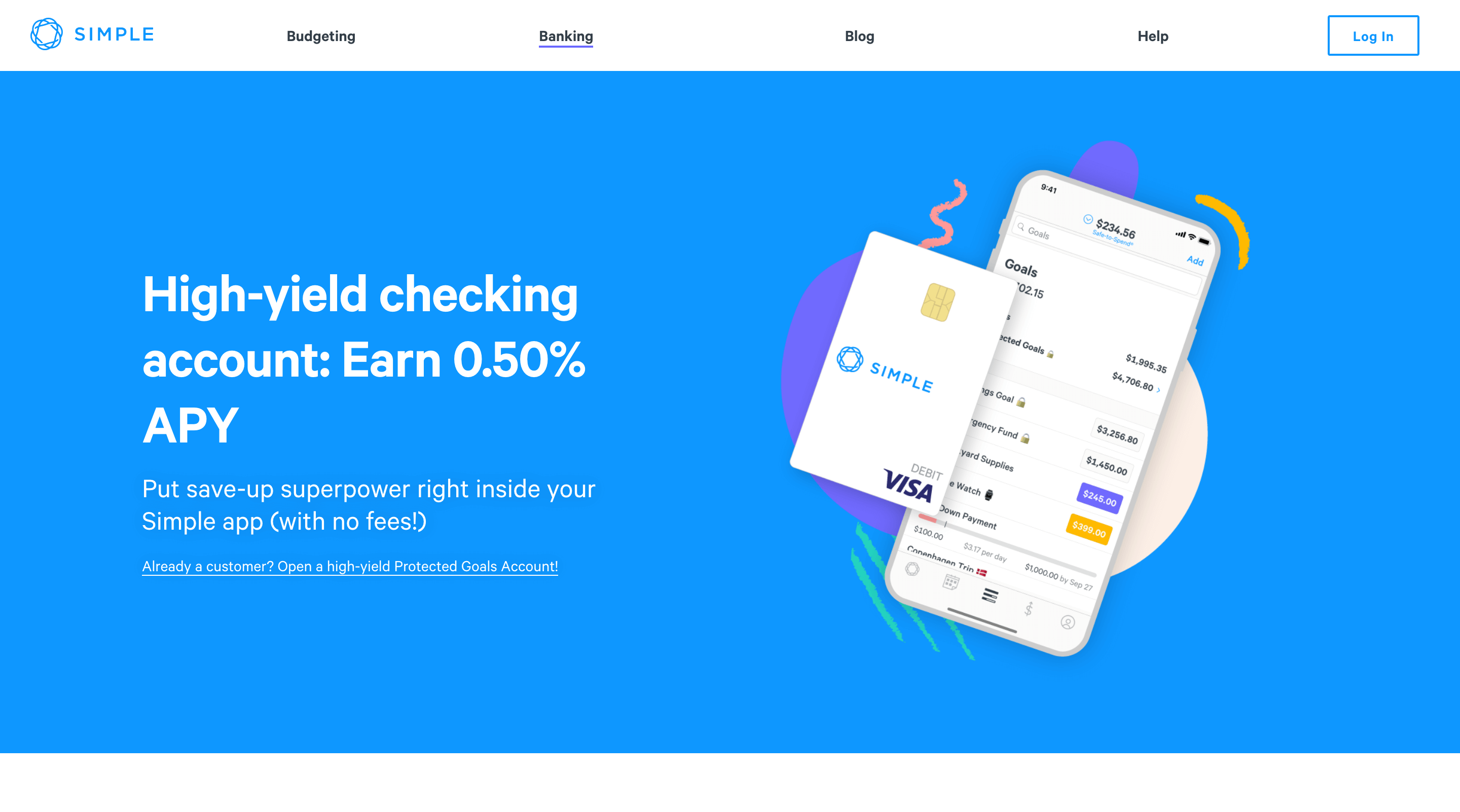
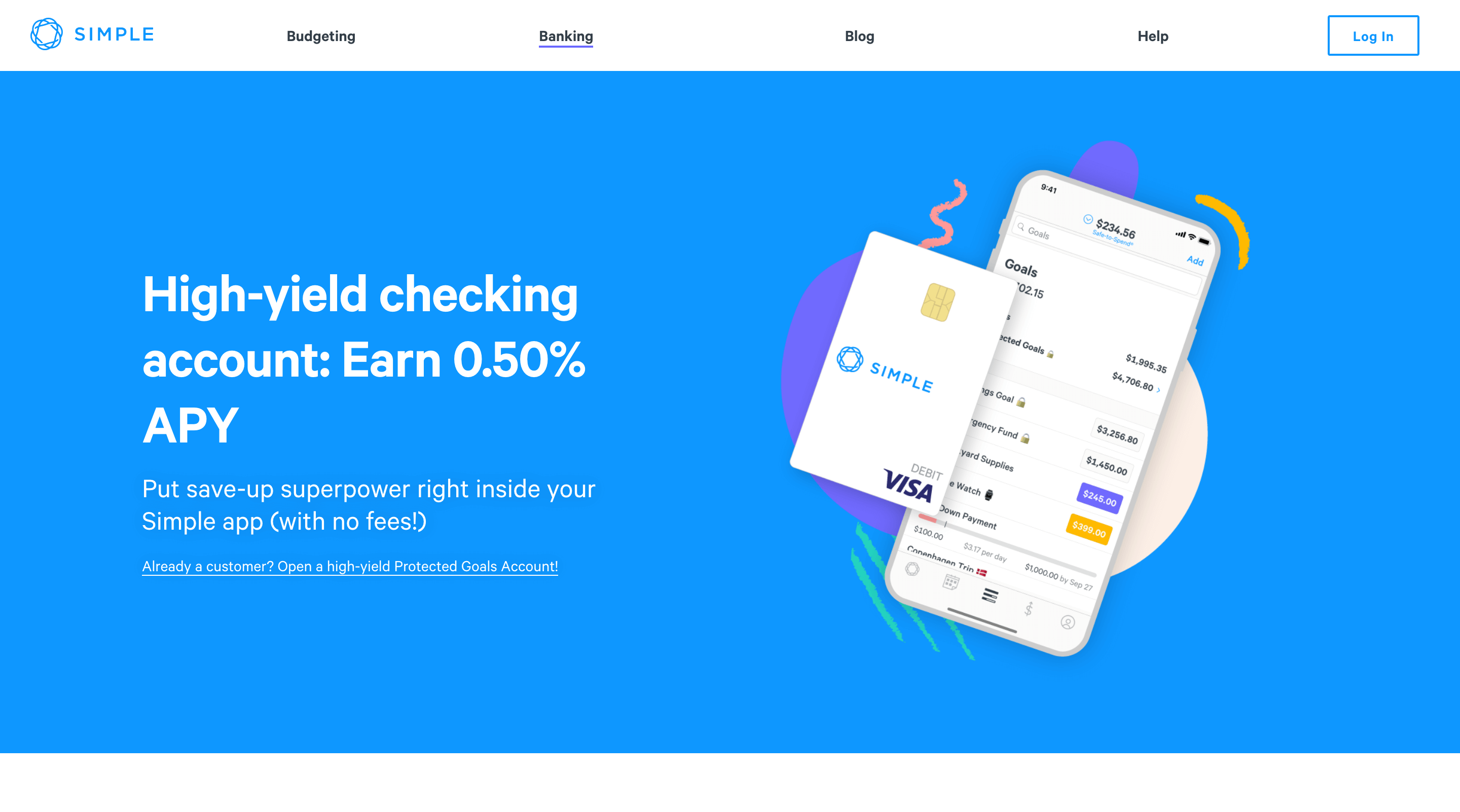
About Simple
Simple is an online bank with built-in budgeting and savings tools. Historically, Simple offered no-fee checking and savings accounts served online with ATM networks handling any in-person services customers required.
This project explores how we designed and successfully piloted a no-fee overdraft protection feature called Buffer, which lended $50K in its first quarter and helped our customers feel more confident about their money.
MY ROLE
UI/UX Design, Visual Design, User Research
CROSS FUNCTIONAL PARTNERS
1 Product Manager, 6 Engineers


Why Simple Buffer?
Our team had the opportunity to solve two separate problems with Buffer:
1. For customers, the current overdrawn state caused considerable confusion and true overdraft protection was a top request.
2. For the business, Simple needed overdraft protection to compete for customers against other neobanks/fintechs.
Therefore, our goal with Buffer was to create an intuitive overdraft experience that could help our current customers feel confident with their money while also attracting prospective customers.


Comparative Analysis
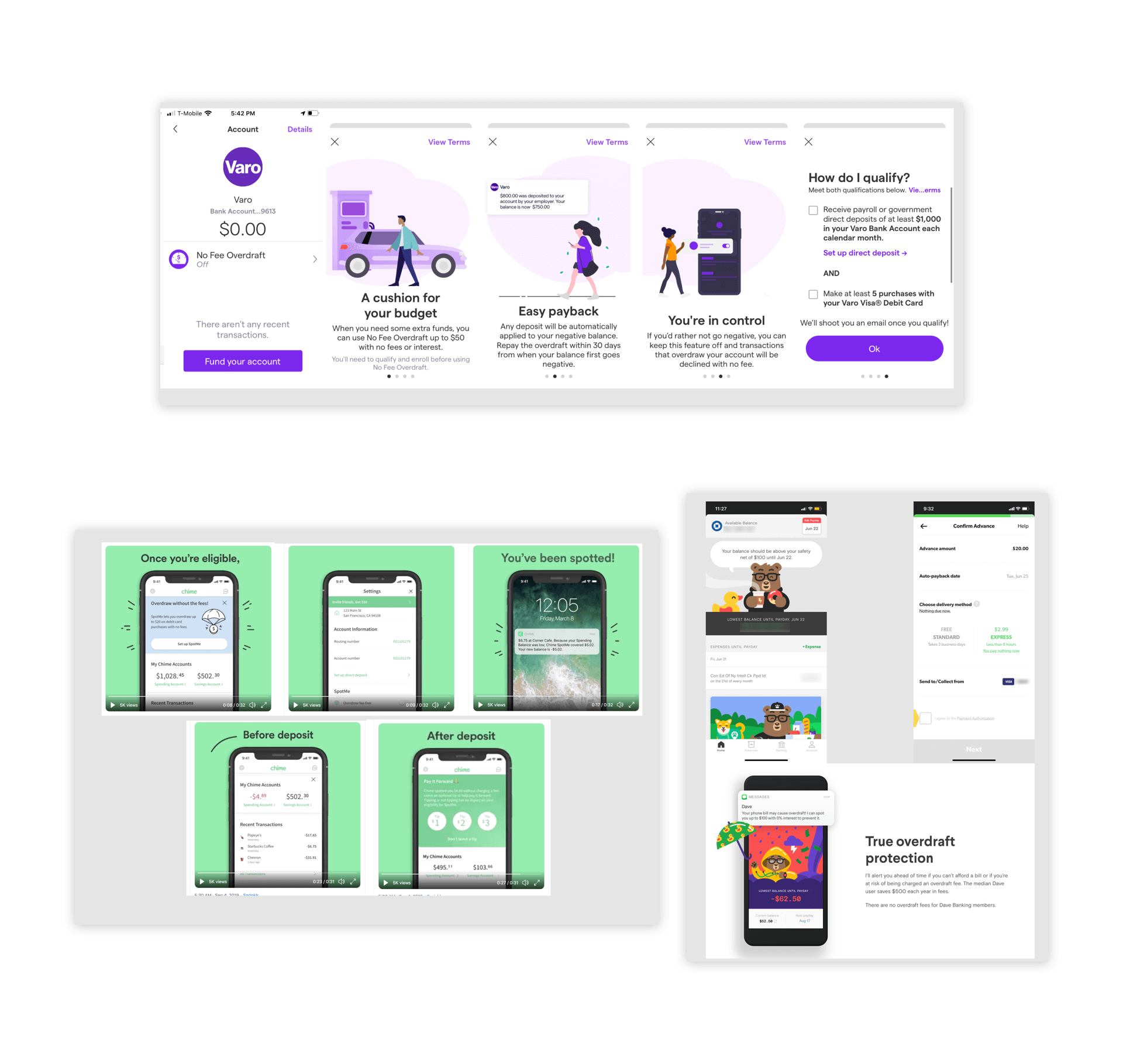
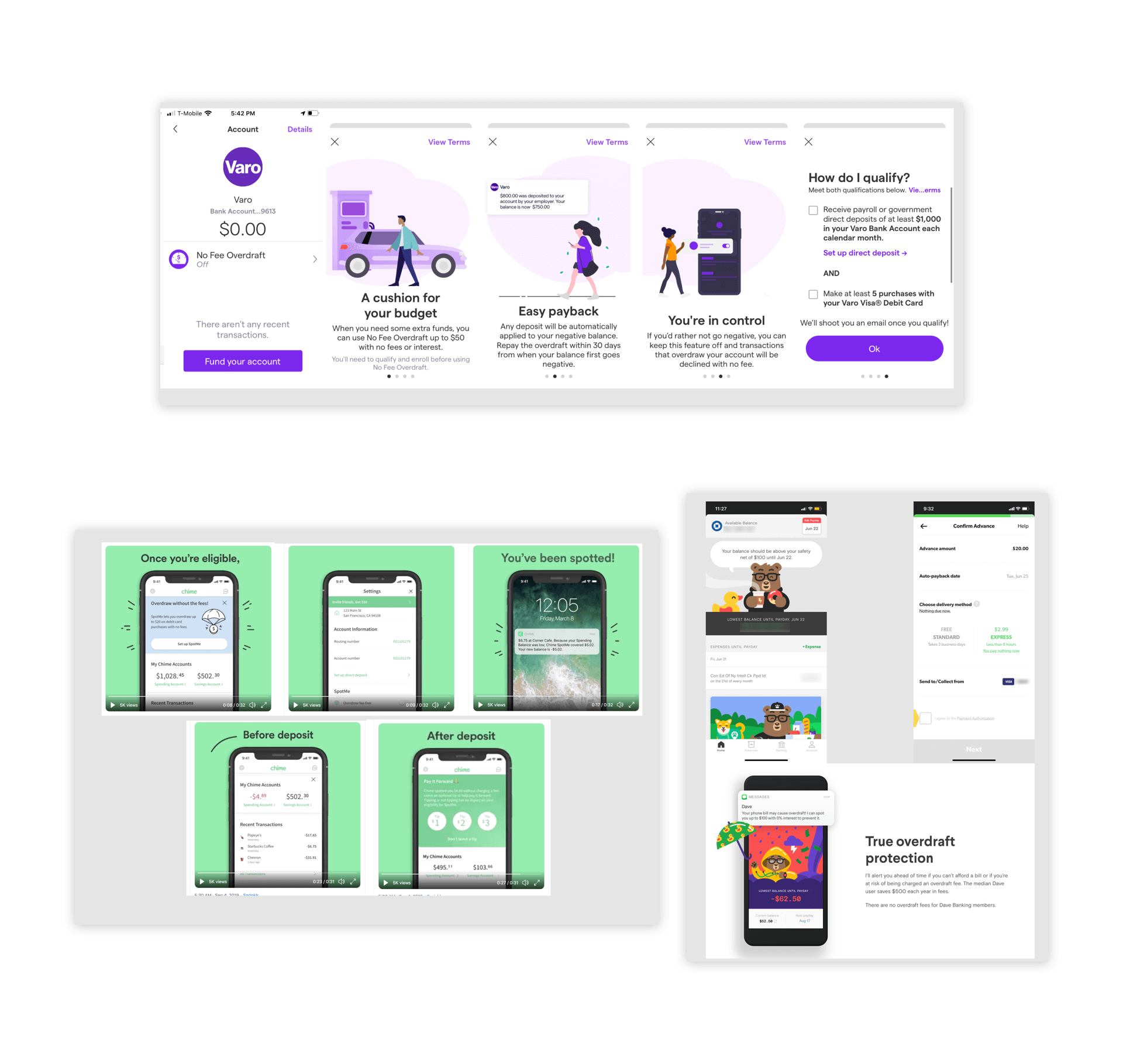
In the first step in our product development process, I examined the playing field. I looked at the overdraft protection features of several banks of various sizes and compared strengths/weaknesses. I also paid attention to how these banks communicated this feature to their customers.
Overall, some of the features were entirely incompatible or much too prominent for our circumstances. I took inspiration from what made sense for Simple and began to conceptualize Buffer at a high level.


Research and Requirements
In this phase, the product, engineering, and legal/compliance teams came together to collaborate on how this feature must work and balance that with the best customer experience.
At its most basic, the Buffer customer experience requires:
- A welcome state providing general information to customers
- A qualifications step to check customer eligibility
- An opt-in to the terms & conditions
- A way for customers to know the feature is enabled
And once they have been overdrafted, customers must be able to see their balances and learn about what they can do to get their account back into good standing.


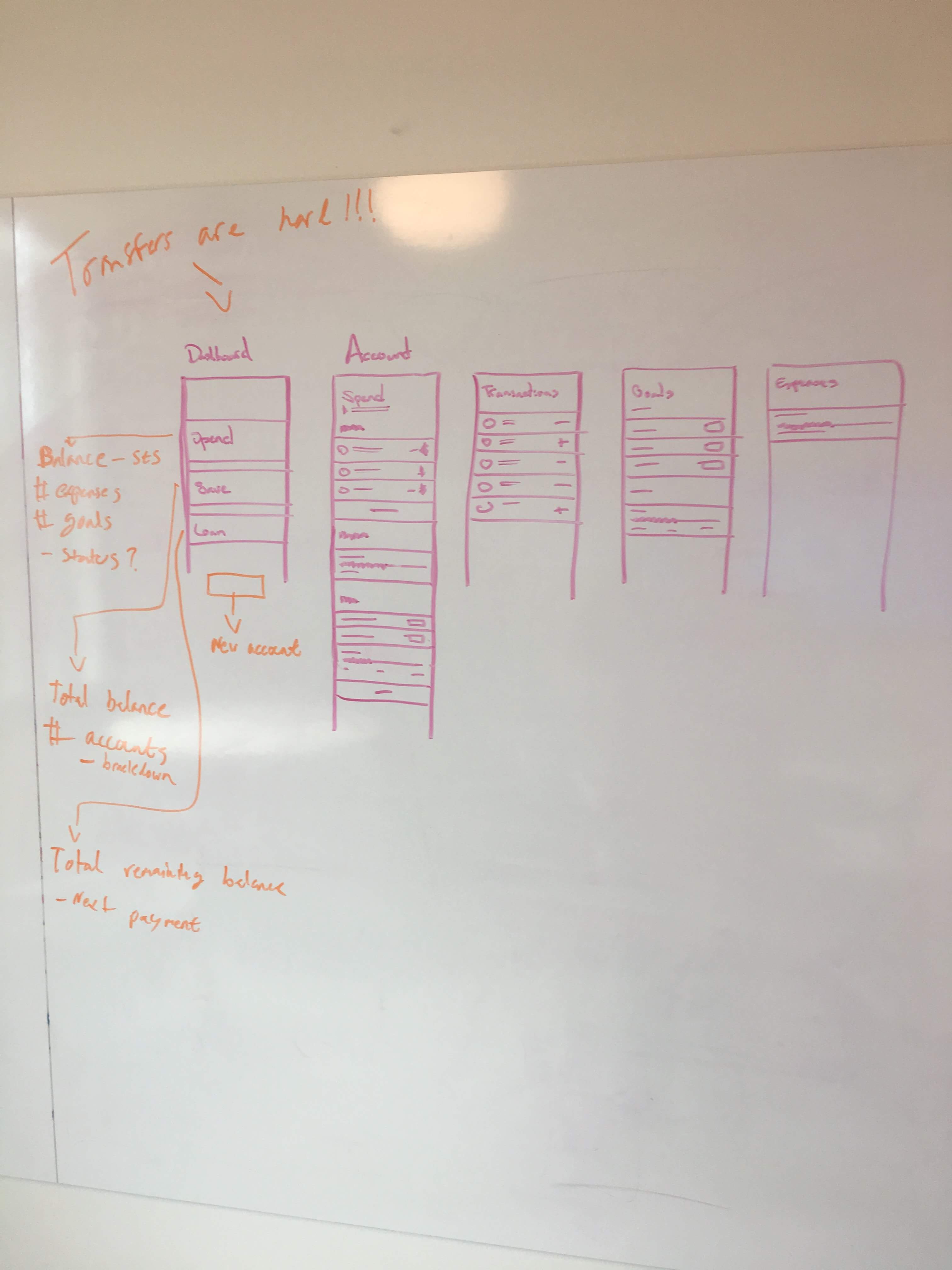
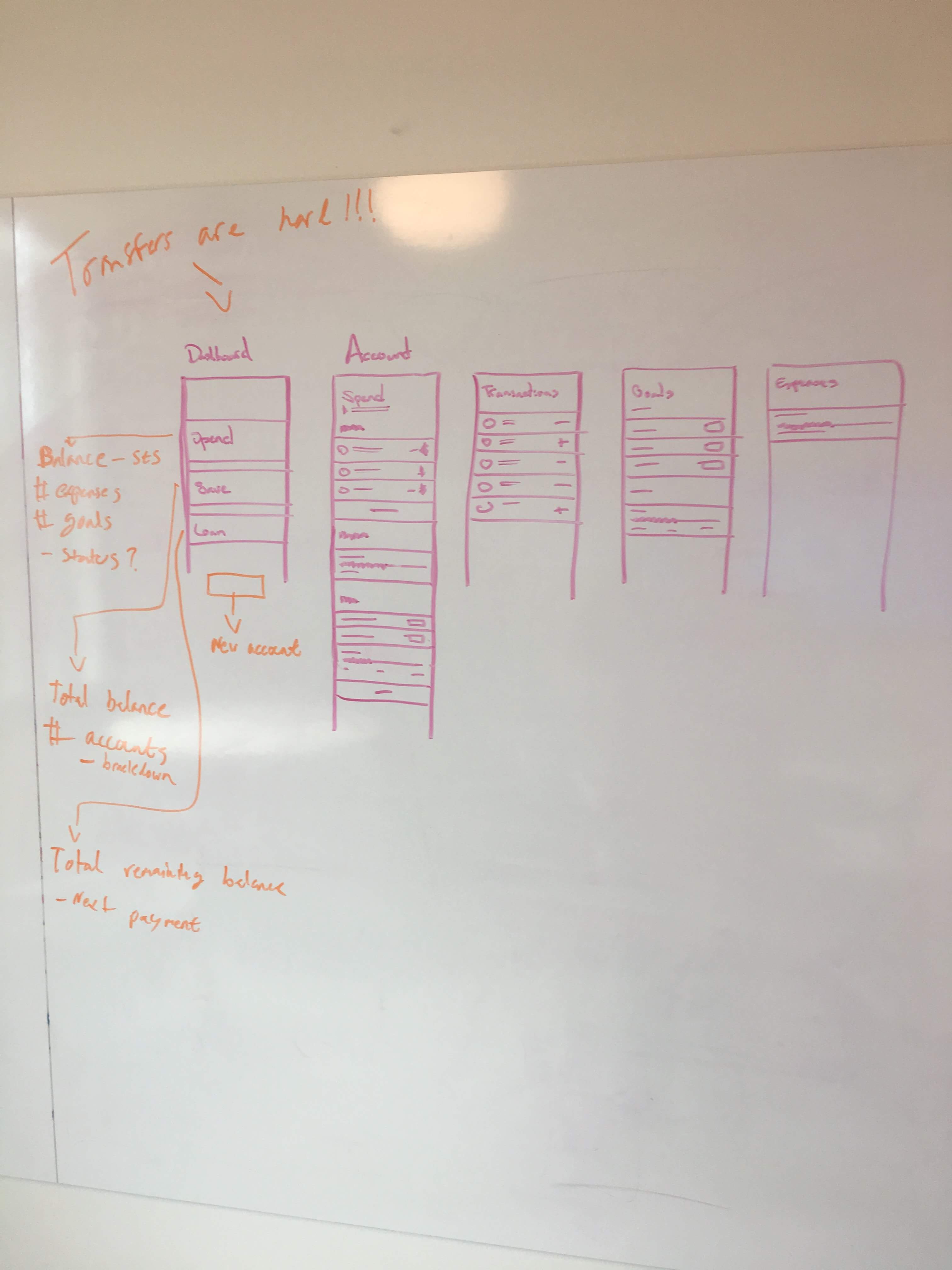
Wireframes
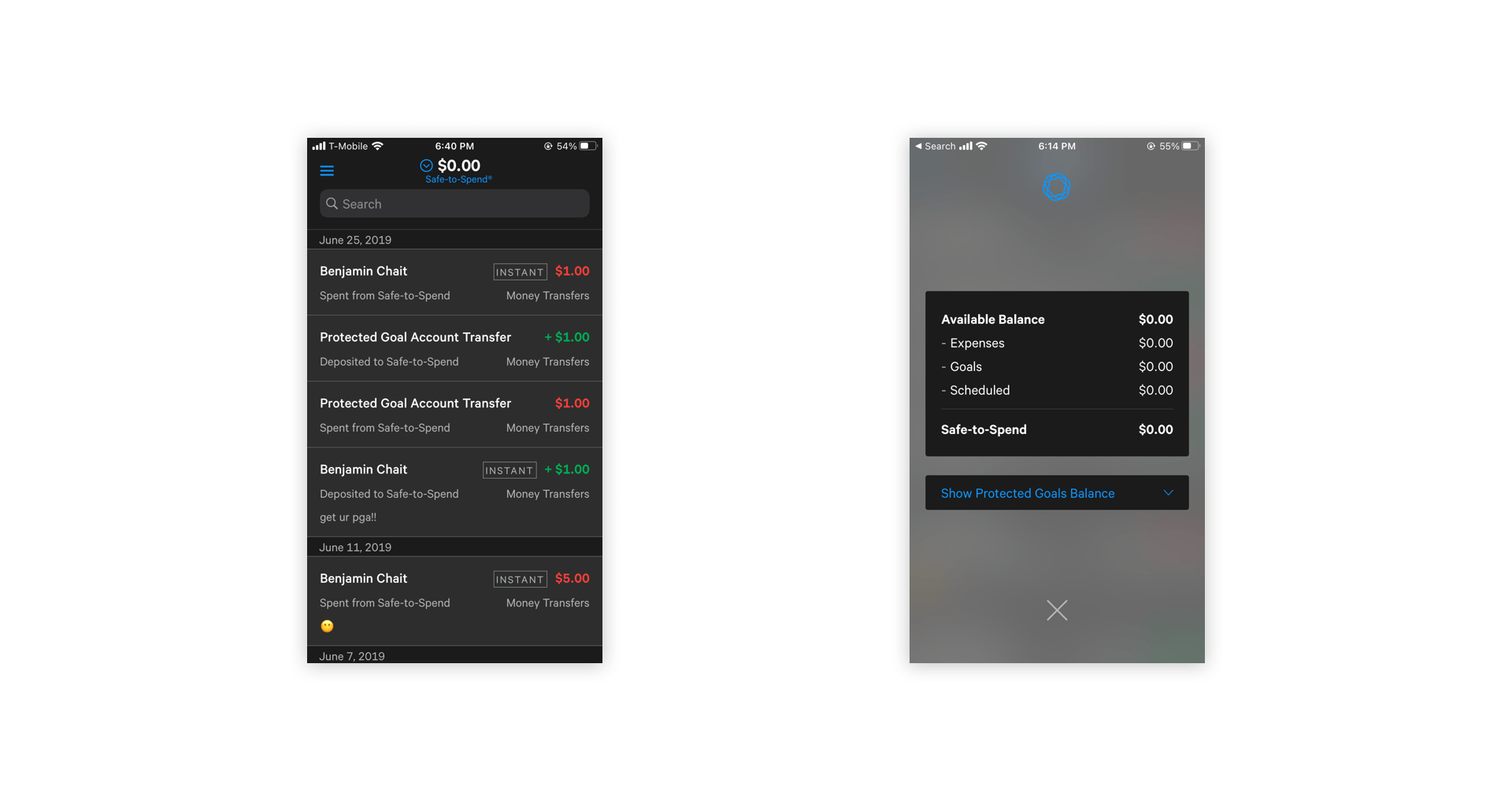
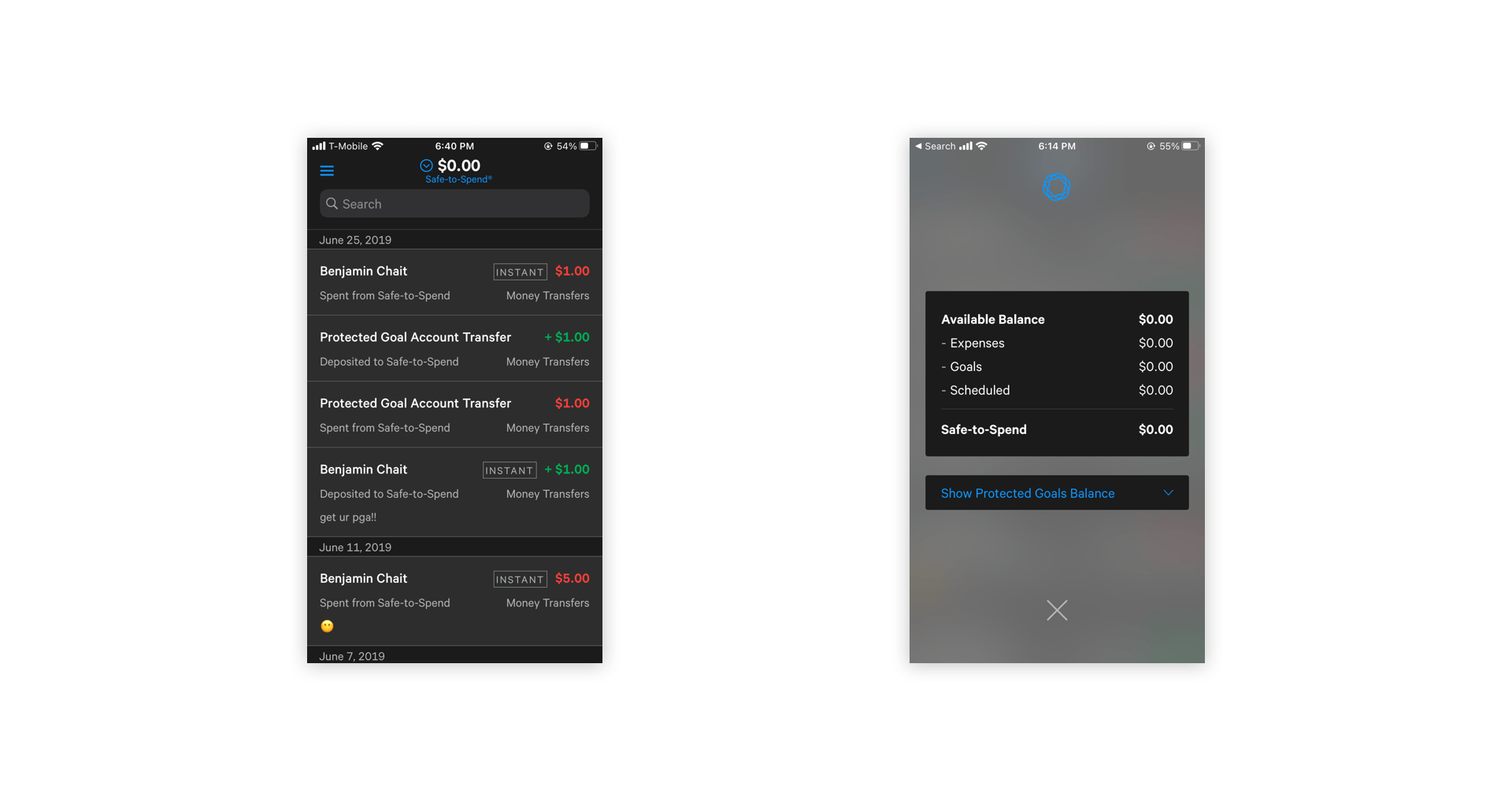
In the wireframe stage, I focused first on where Buffer could live and what potential overdrawn states could like for customers on their account activity and balances screens. The original account activity and balances screens are show below.


I explored various ways of displaying positive and negative balances as well as UI for when a customer account is overdrawn.
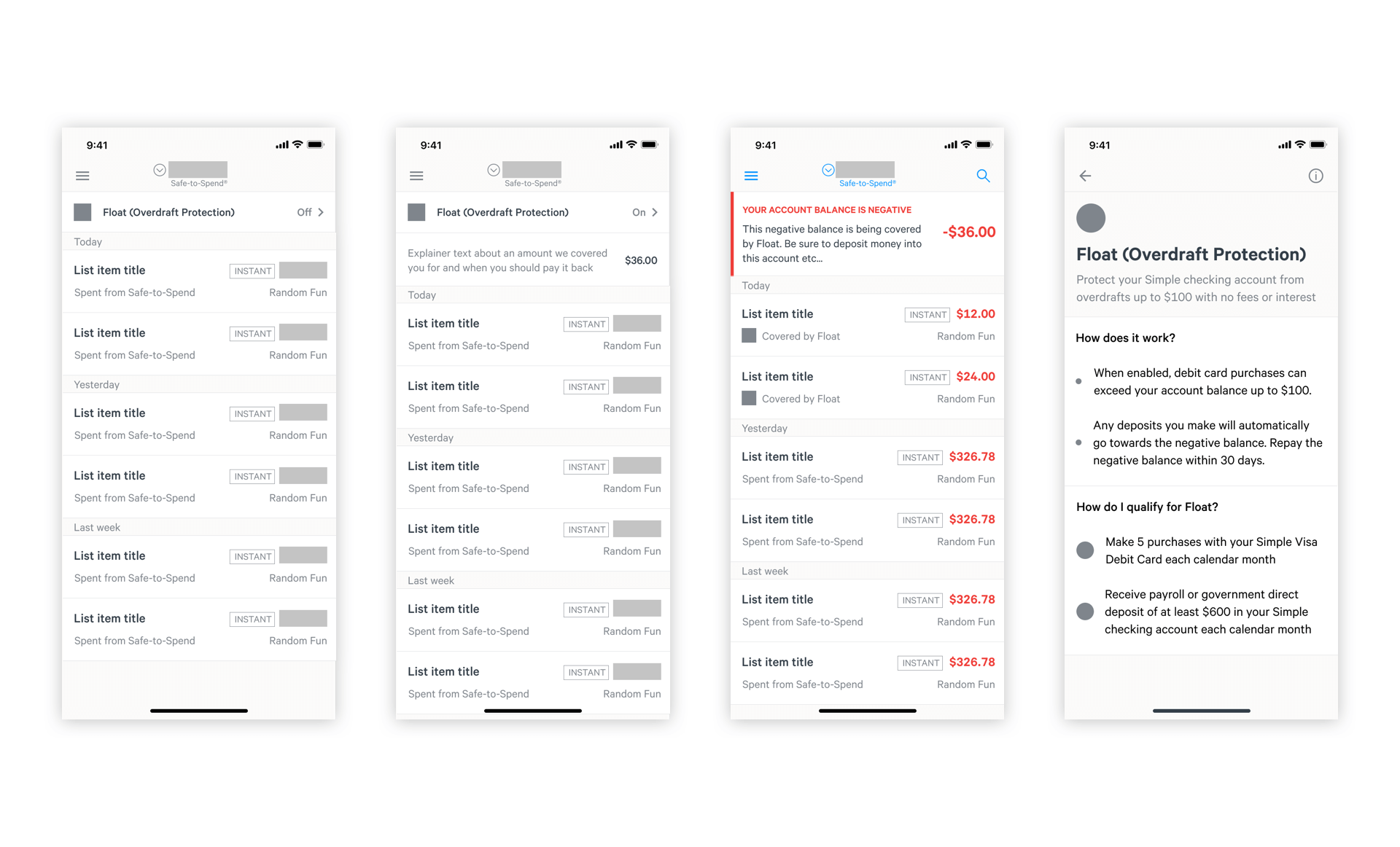
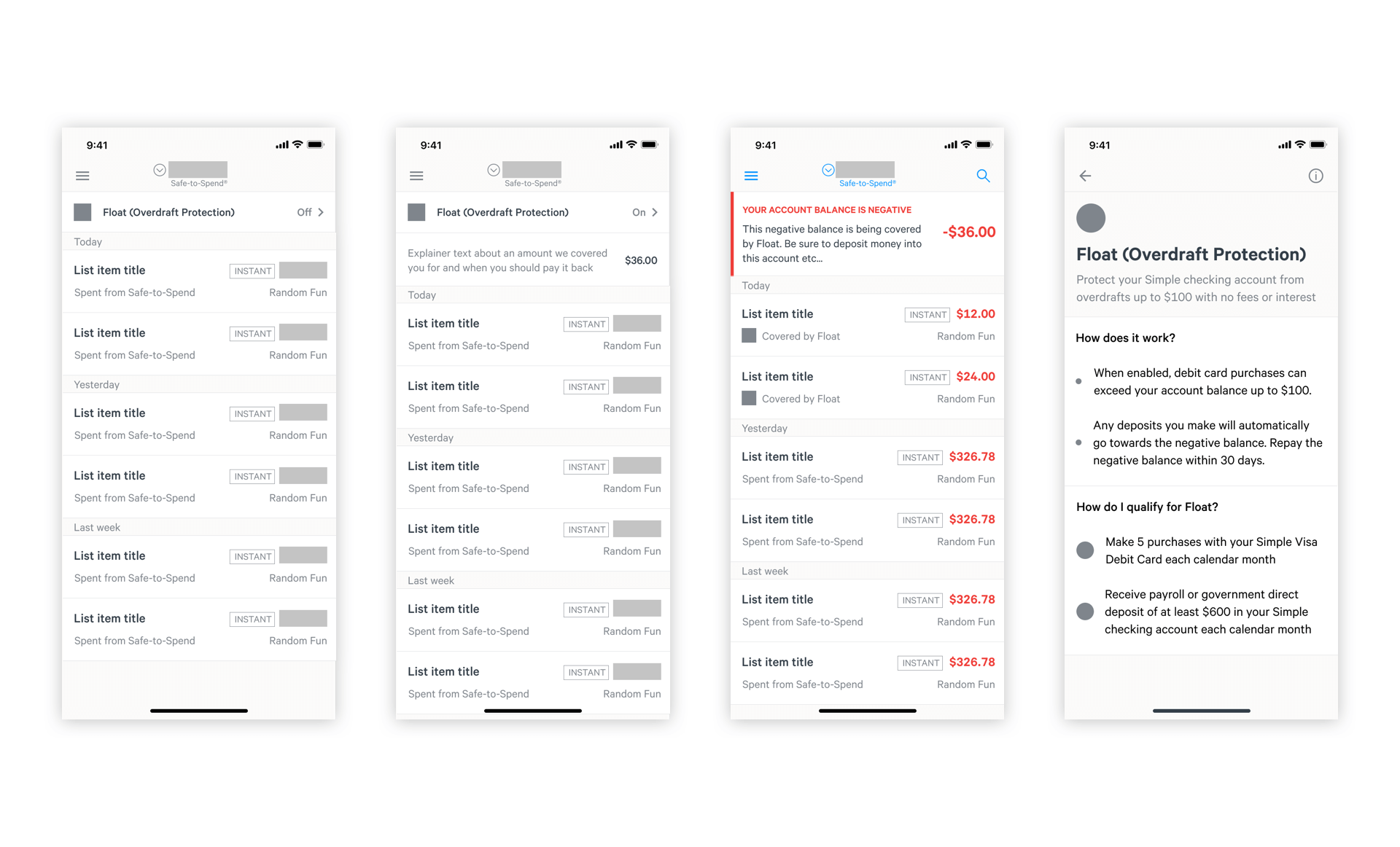
On the feature page I tried multiple layouts based on different information densities. I also attempted to combine steps of the process on one screen before deeming those explorations too overwhelming for our users.


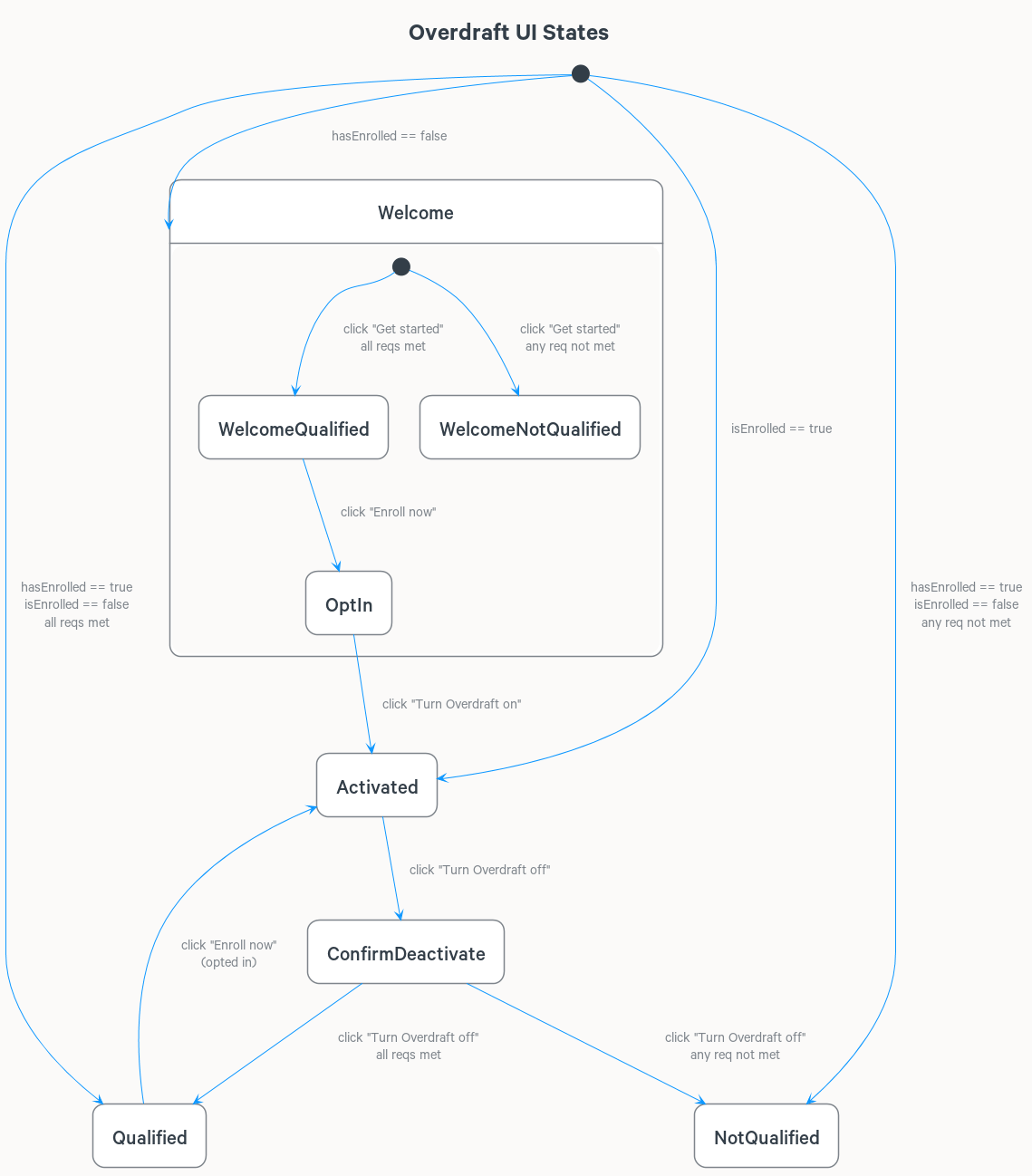
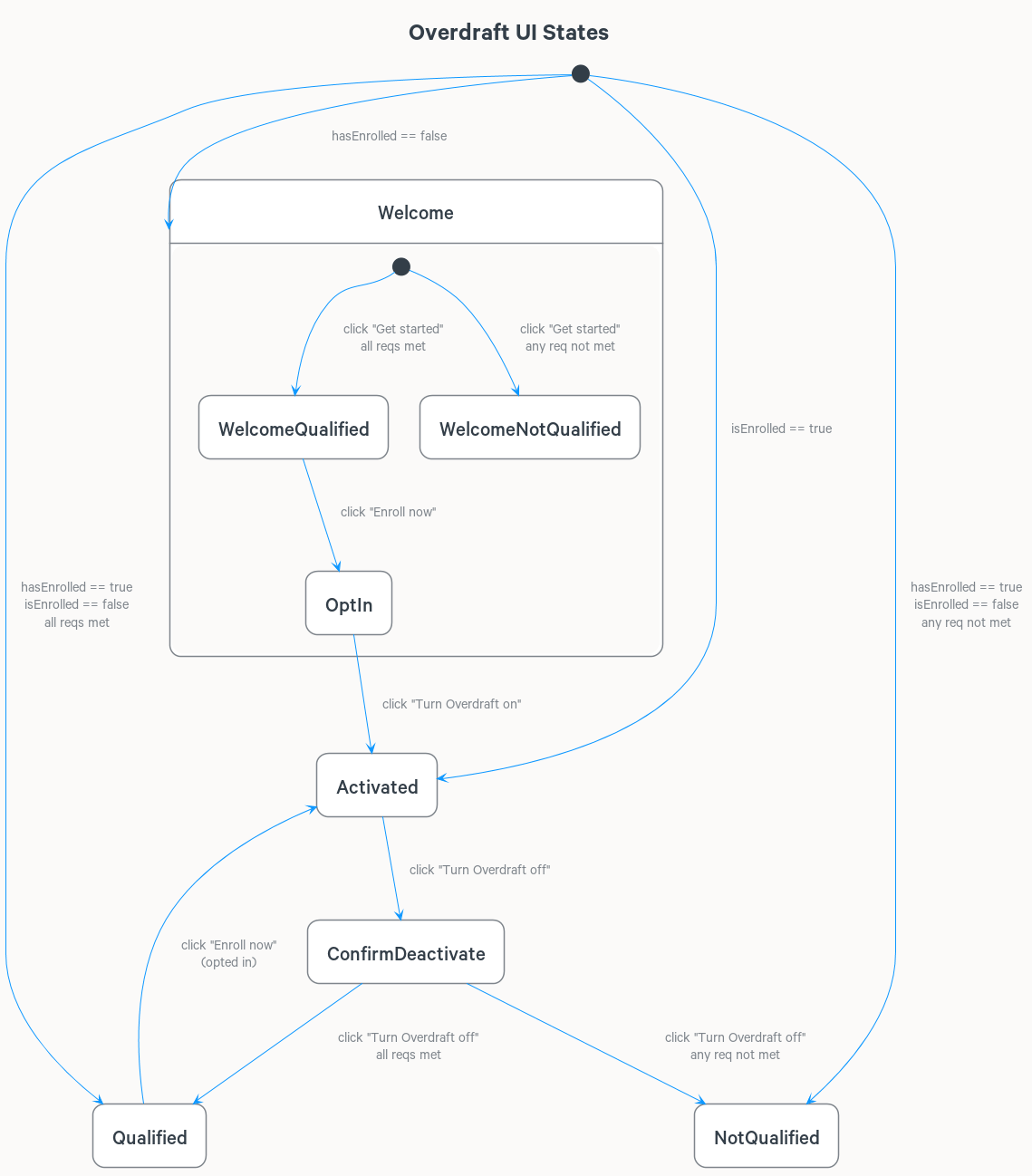
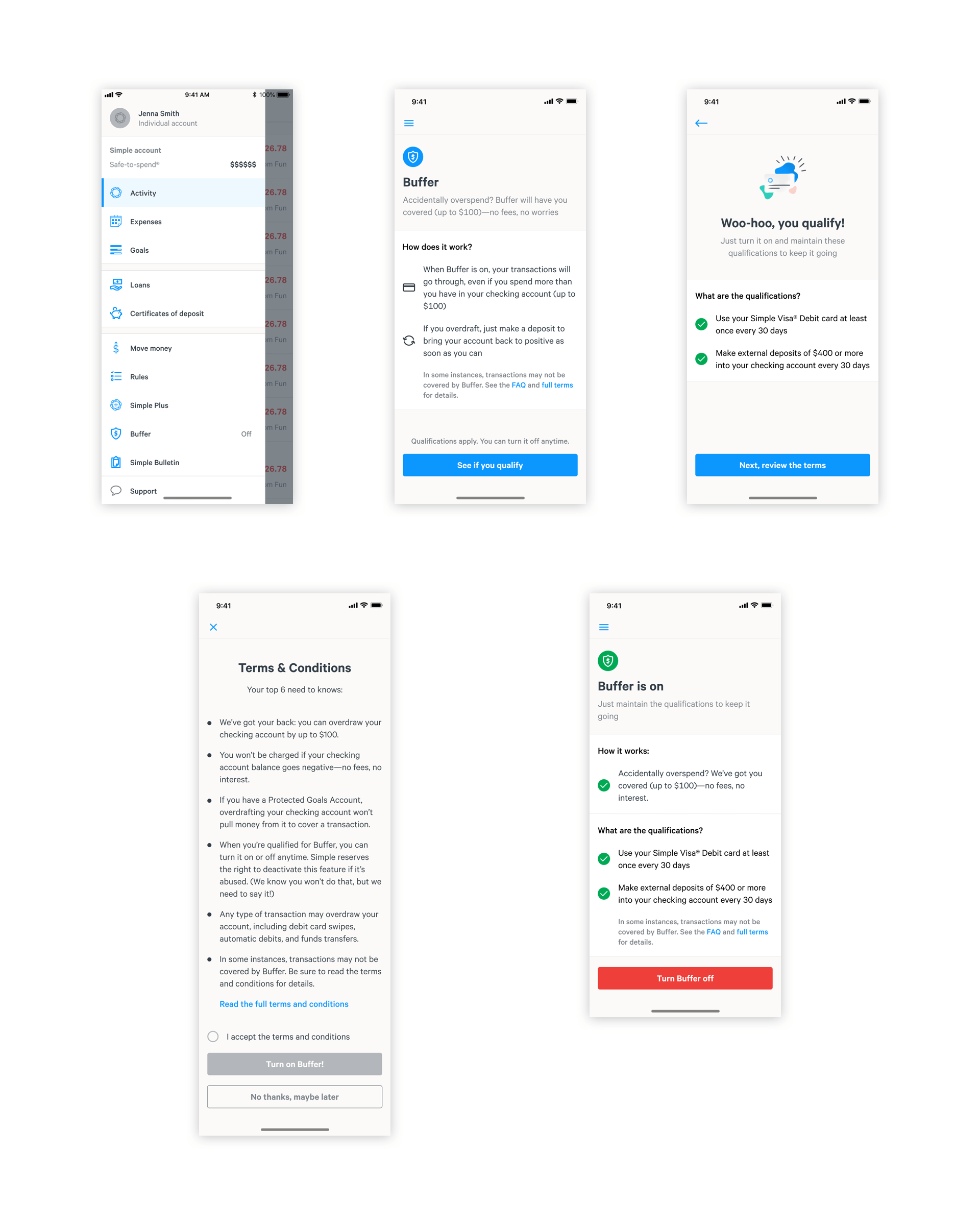
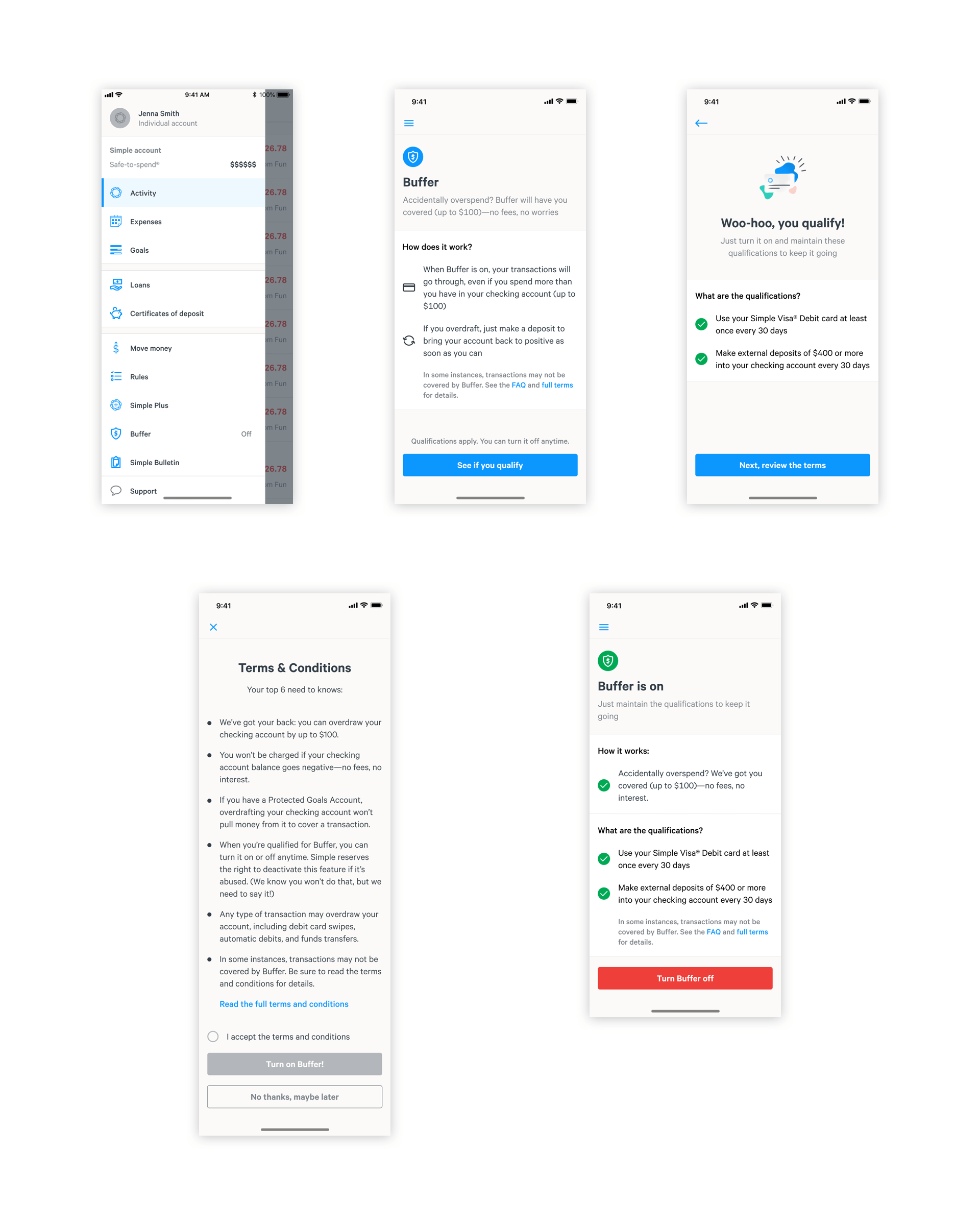
Onboarding and Activation Experience
In high fidelity, I designed and tested a more focused experience with current and potential customers.
Given that most customers will not configure Buffer after the first time experience and will also not be overdrawn the vast majority of the time they visit their activity page, we moved Buffer to its own location within the nav menu.
On the Buffer page I separated general information and qualifications so customers could focus on what is immediately important.
After accepting the terms & conditions, customers return to the Buffer feature page where they can see what benefits they're receiving and the status of the qualifications they must maintain.


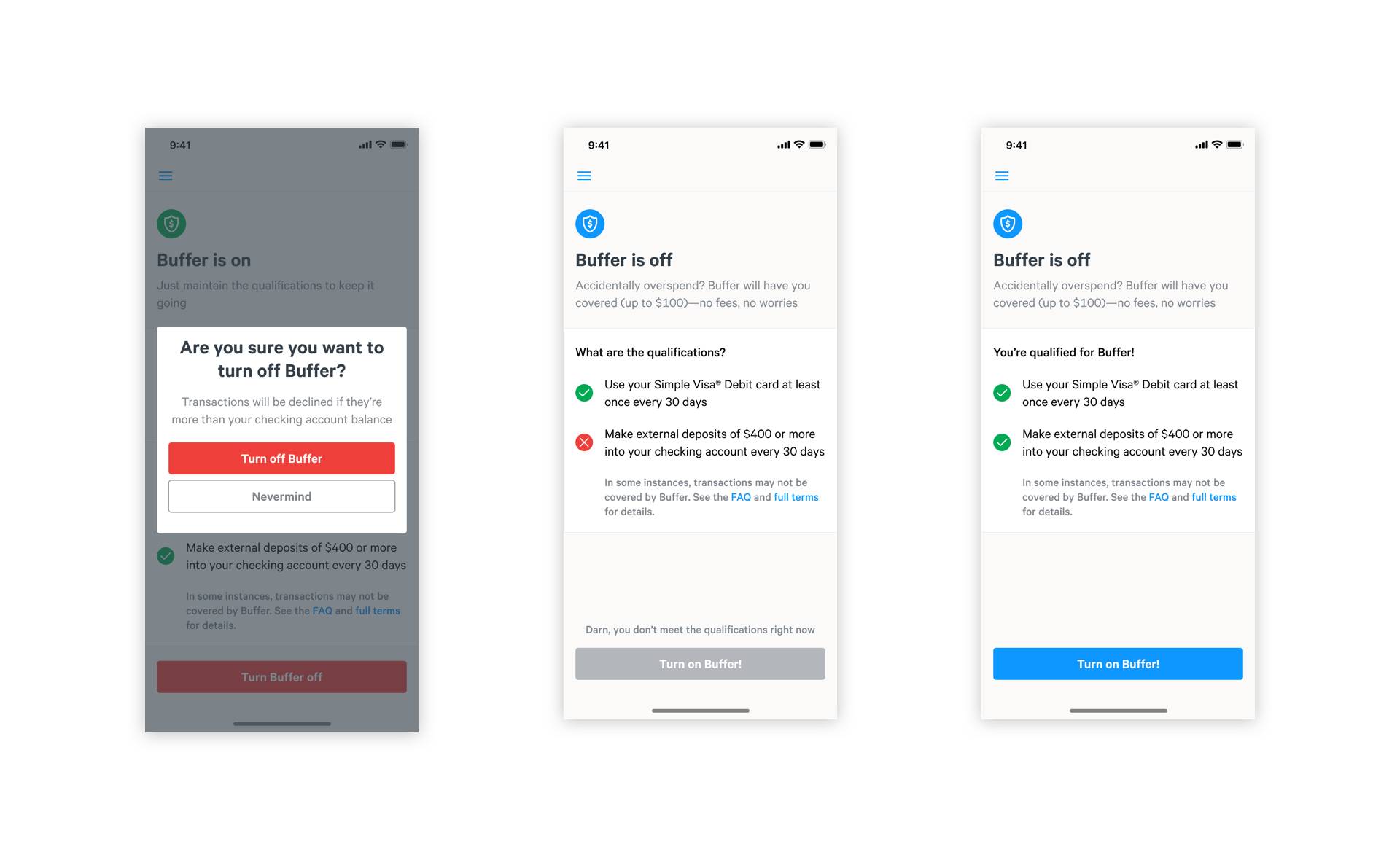
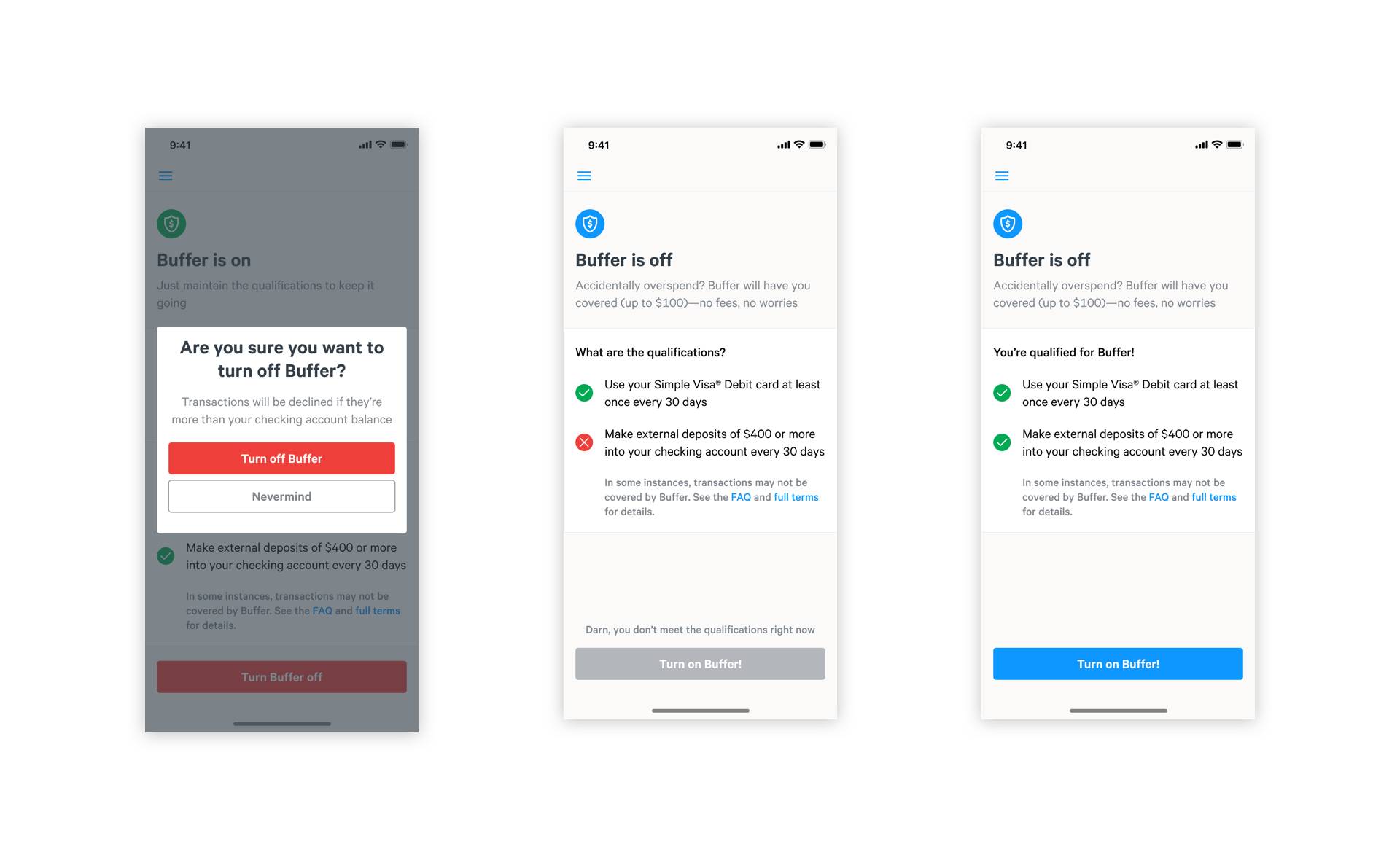
If customers choose to disable the feature, they will be informed about what this means for their accounts. The status of their qualifications will continue to be shown in case they decide to reenable the feature.


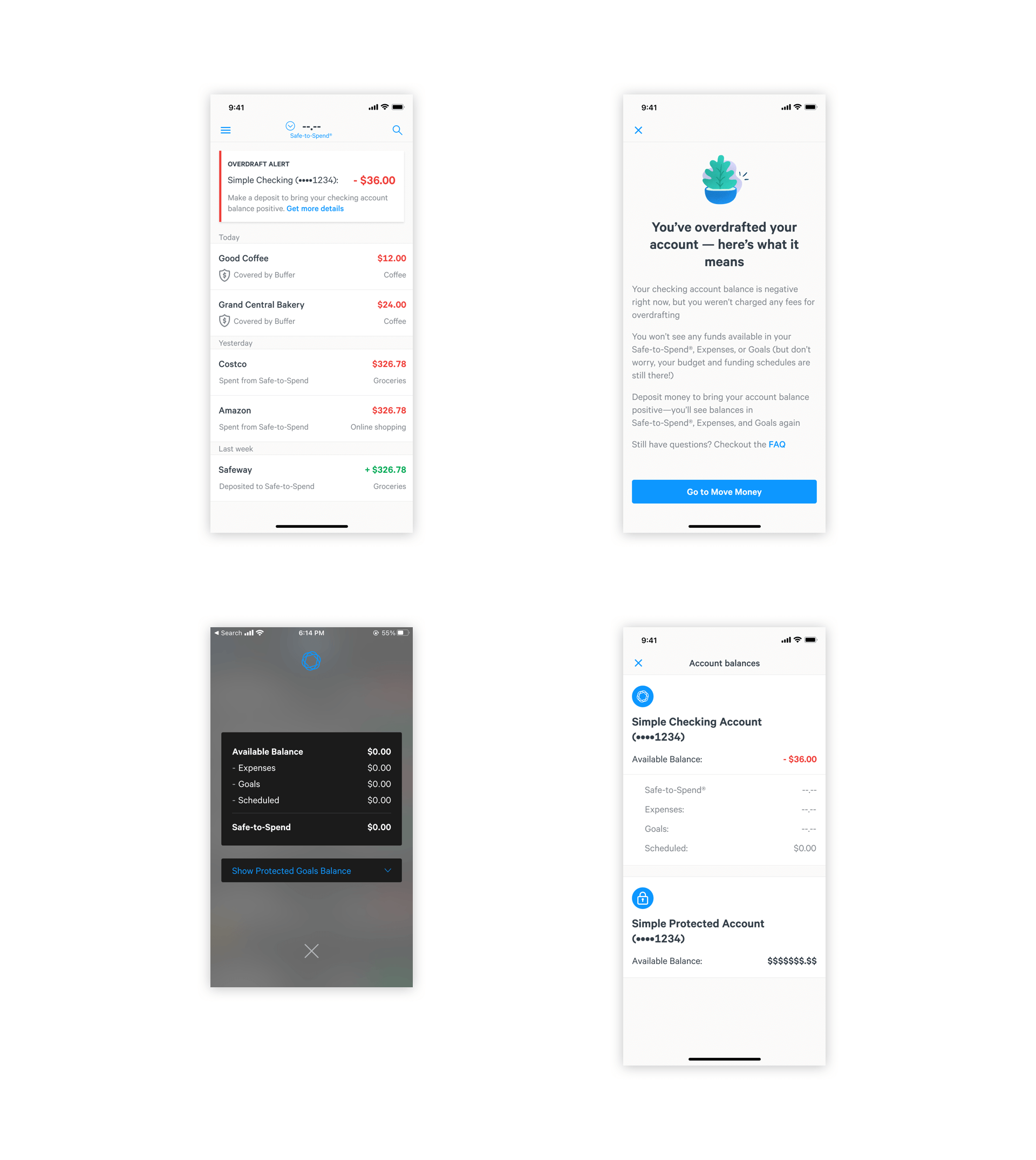
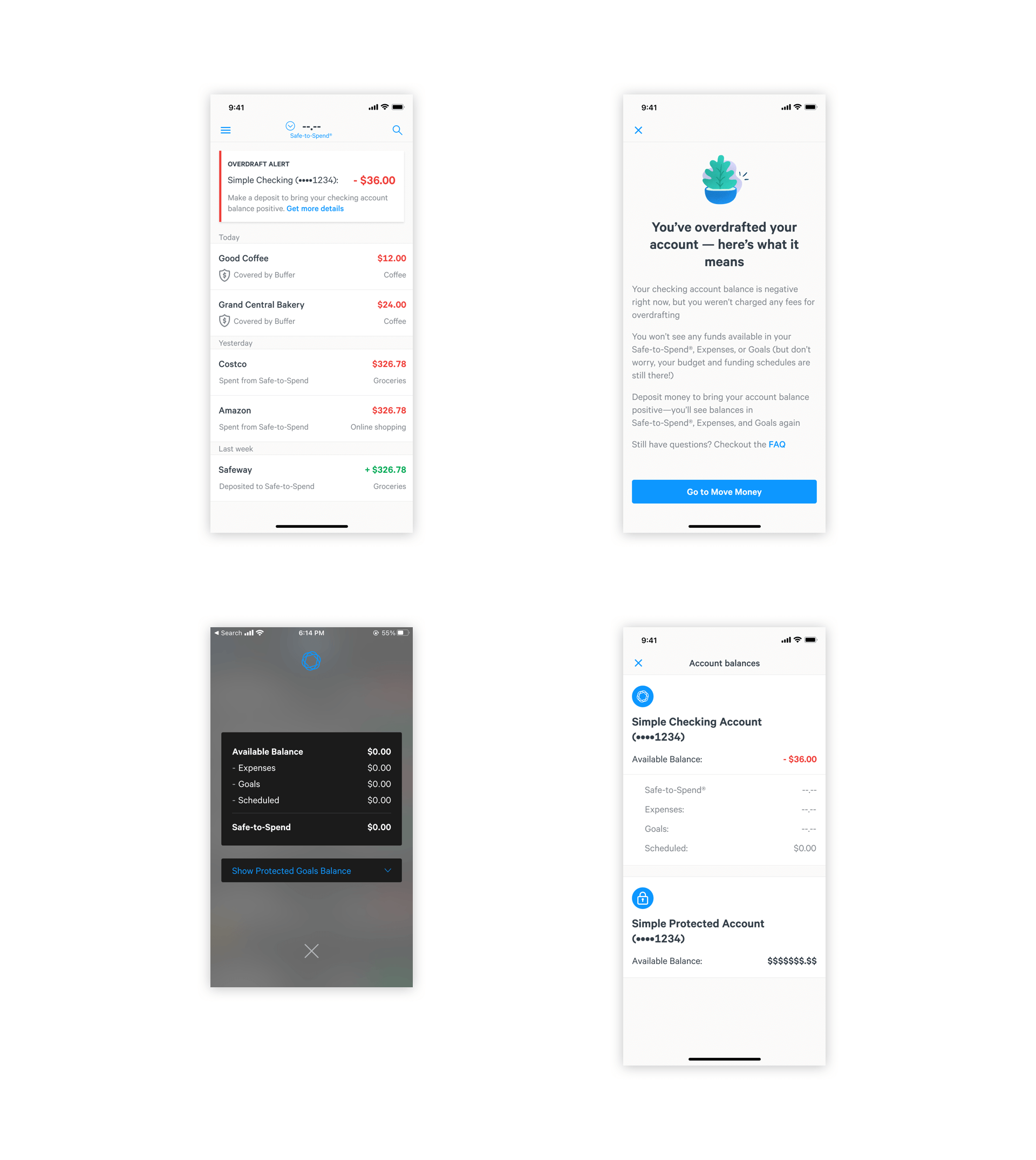
Overdrafted State
The overdrafted state is straight-forward but contains some subtleties. When a customer is overdrawn, their account activity page will show an alert that displays the negative balance and links to a full page explanation of what this means for their account.
Customers also see a redesigned account balances page that clearly separates their Simple accounts, helping them see how much money they have in each one.


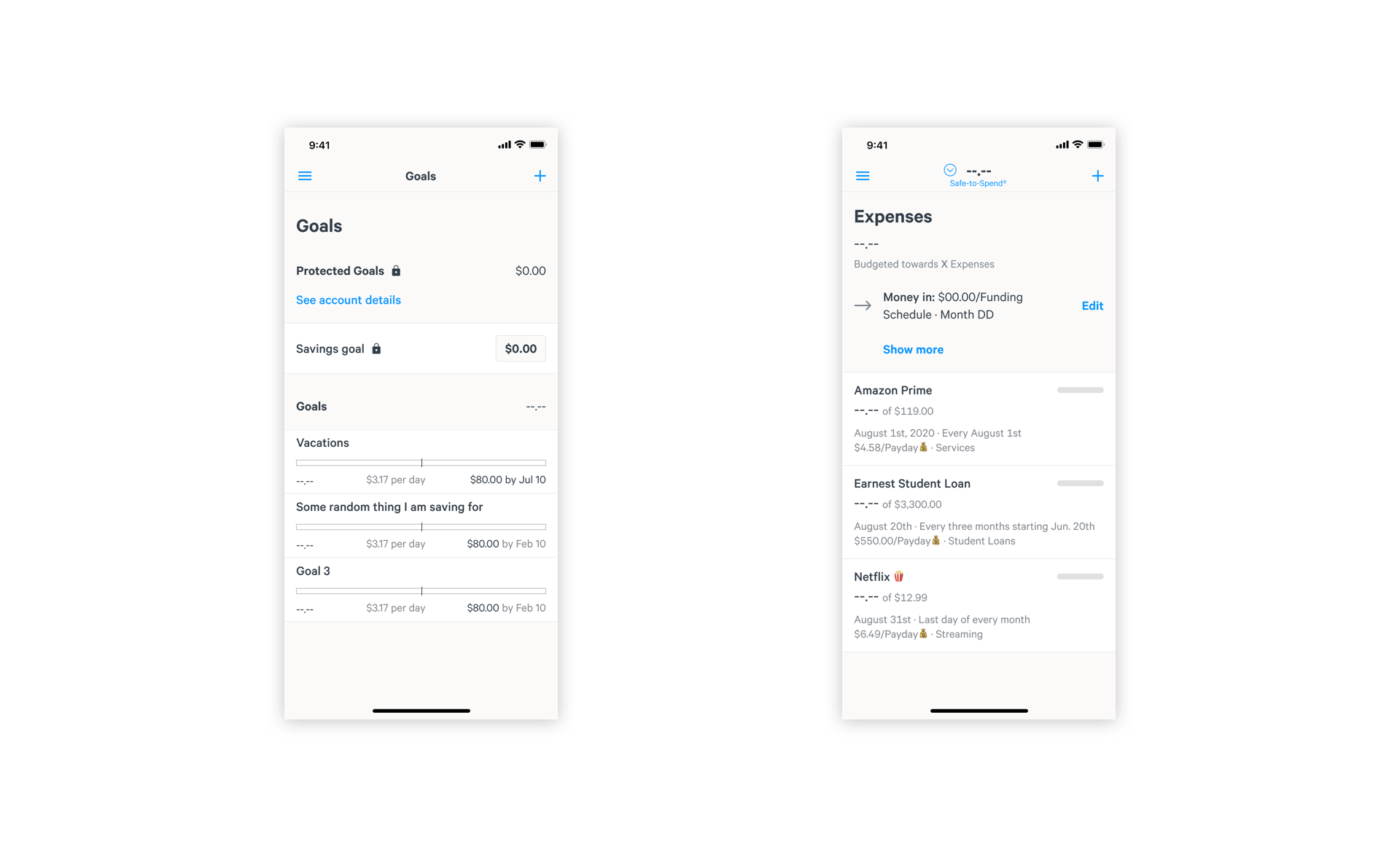
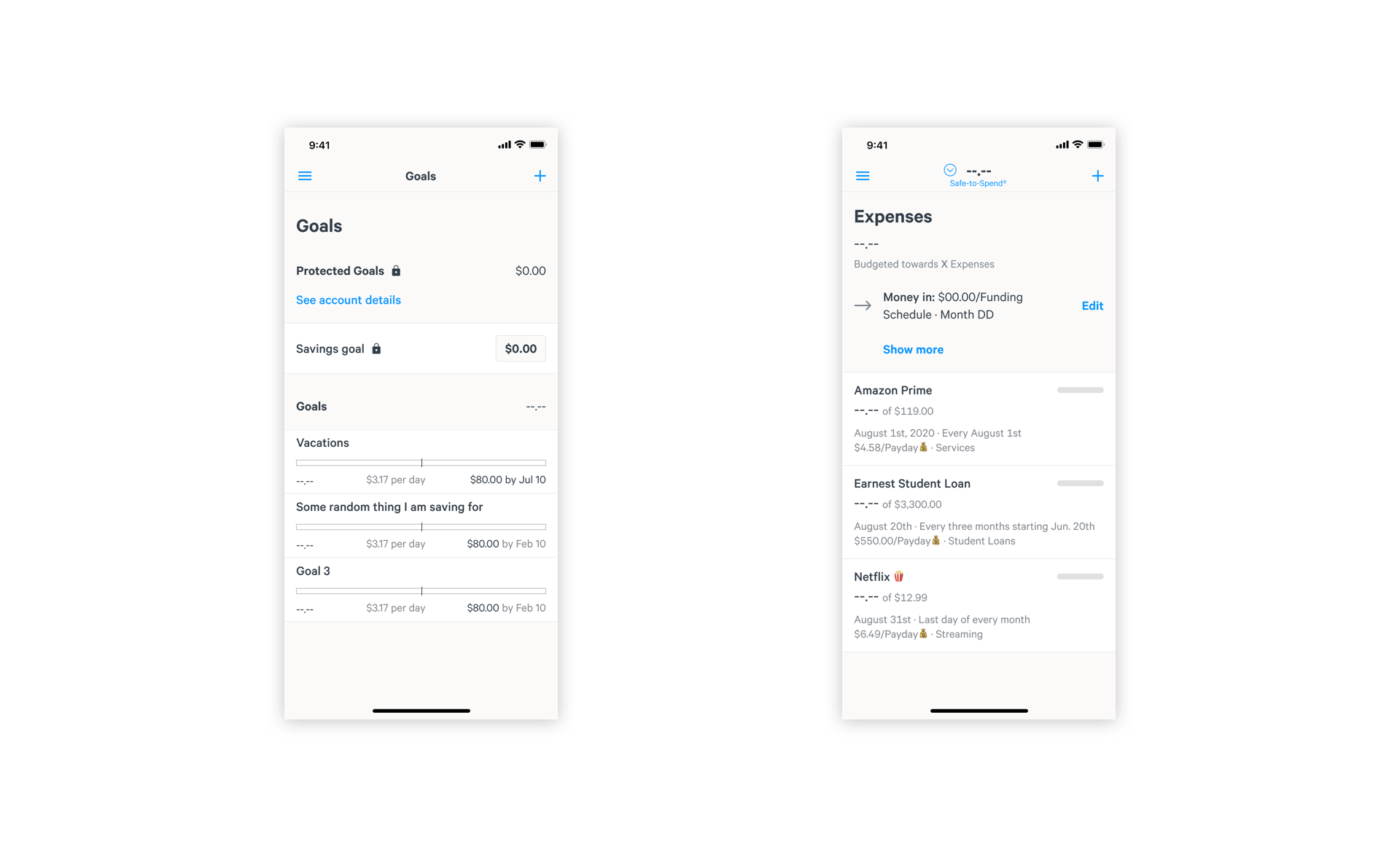
Lastly, customers will see "--.--" in place of their Safe-to-Spend™, Expenses, and Goals balances. This symbol exists to show our customers that these features are "paused" until their account balance returns to $0.00.


The Results
Simple Buffer lent $50K in it's first quarter with minimal losess, giving our team the green light to offer this service to our entire customer base.