About Quizlet
Quizlet is the world's largest student and teacher online learning community. Every month, 50+ million people from 130 countries use it to learn user-generated content. Quizlet users typically perform the following actions:
- Search for content to study
- Create study material using Quizlet's content creation tools
- Study content using one of Quizlet's study modes
This project details how I helped create the first ML-based learning experience for Quizlet, attracting 20-25MM monthly active users and creating our highest converting user acquisition channel.
MY ROLE
UI/UX Design, Prototyping, User Research, Data Analysis
CROSS FUNCTIONAL PARTNERS
1 Product Manager, 6 Engineers, 1 Additional Designer


What Problems Does Quizlet Learn Solve?
Our team wanted to solve two separate issues involving studying:
1. Our existing study modes were self-assessment only, forcing users to determine when they should stop studying, what content they know well, and what to focus on next.
2. Self-assessment also hurt engagement with newer users. Every study mode used a single type of question and asked them in the same order every time, creating a feeling of monotony.
With the goal of saving users' time and keeping them engaged, the new study mode would need to track a user's responses to each question and use that information to determine how much more they needed to study. Depending on their progress, they could be given easier or harder questions to vary the rhythm to keep things exciting.
QUIZLET'S USERS
K-12 students
College students and professionals
Teachers


Research & Brainstorming
Our data showed that most users studied using the Flashcards study mode because it gave them the flexibility to learn new content and review familiar content on the go. Talking with users and examining their usage also helped us determine that most people on Quizlet were preparing for tests/quizzes in school.
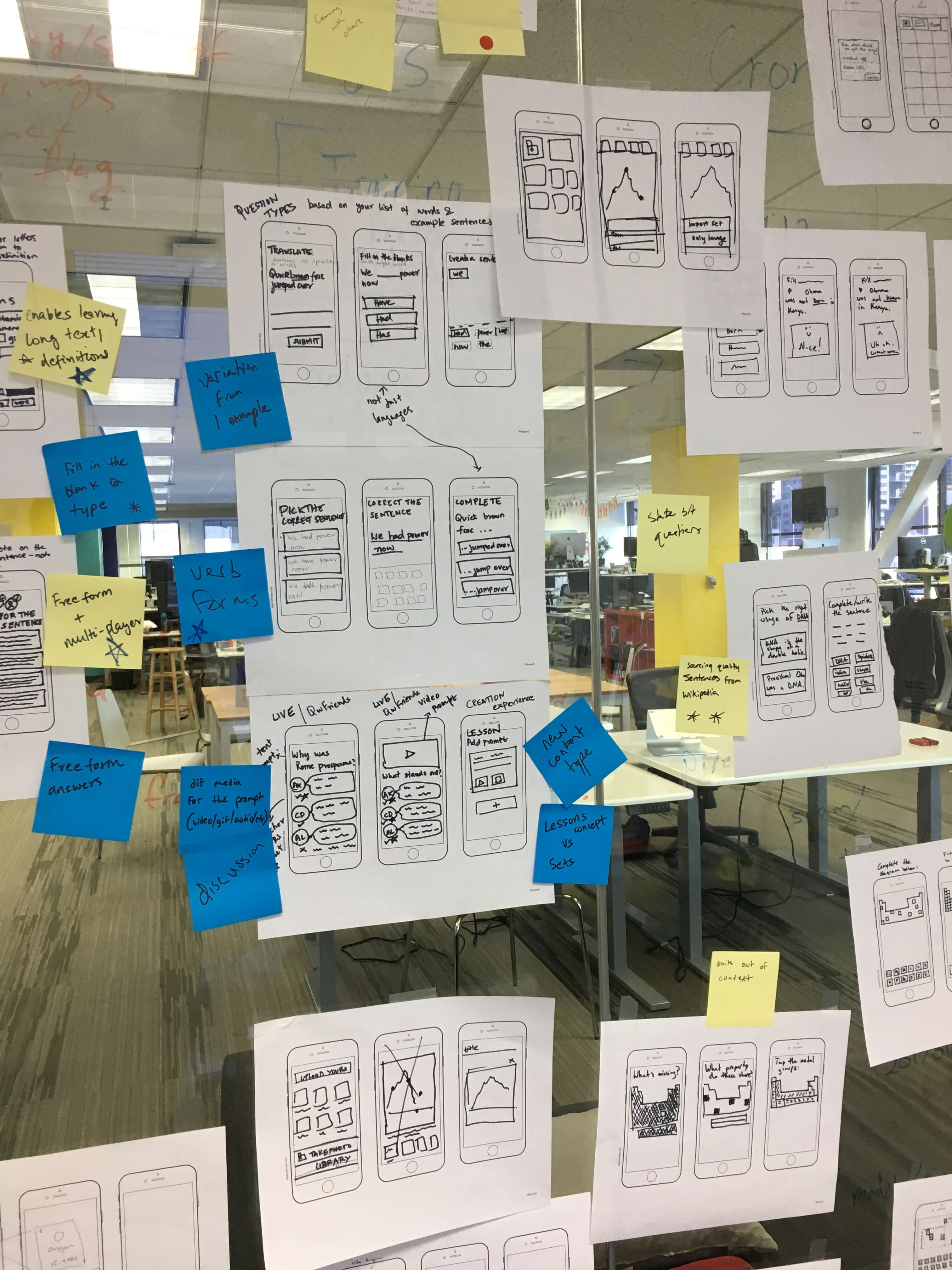
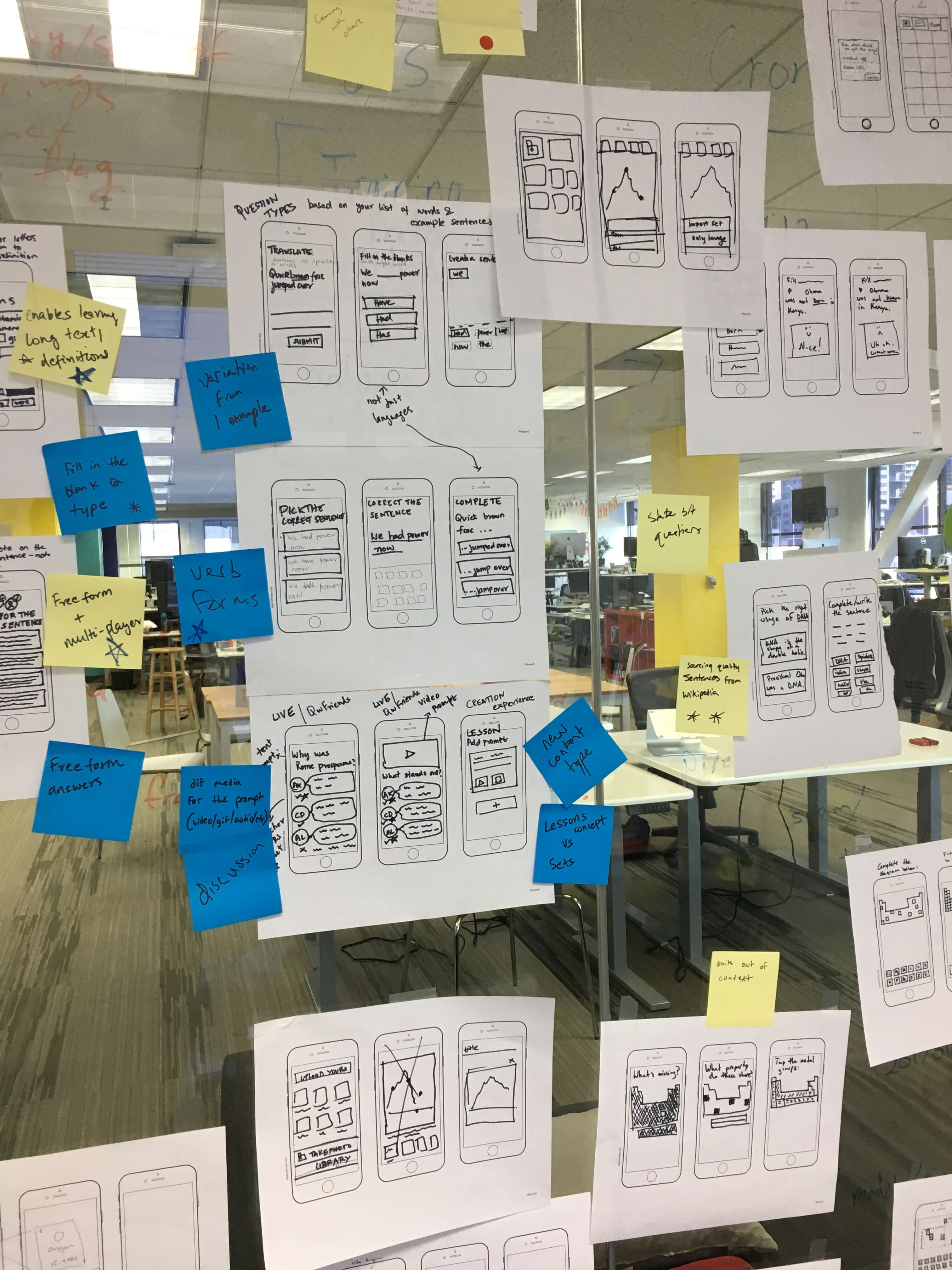
Using this information, I led a brainstorm where we sketched every idea we could come up with regarding question types, answer feedback, and overall study progress. We then presented our ideas to each other and chose the ones we liked best as starting points for design exploration. Everything on Quizlet is user generated so our solutions needed to accomodate a wide variety of content types.


Wireframes
Given that our data and the test material we collected from schools showed that most students are encountering multiple choice and fill-in-the-blank type questions, I synthesized this information with our brainstorm sketches to produce wireframes of the question experience.
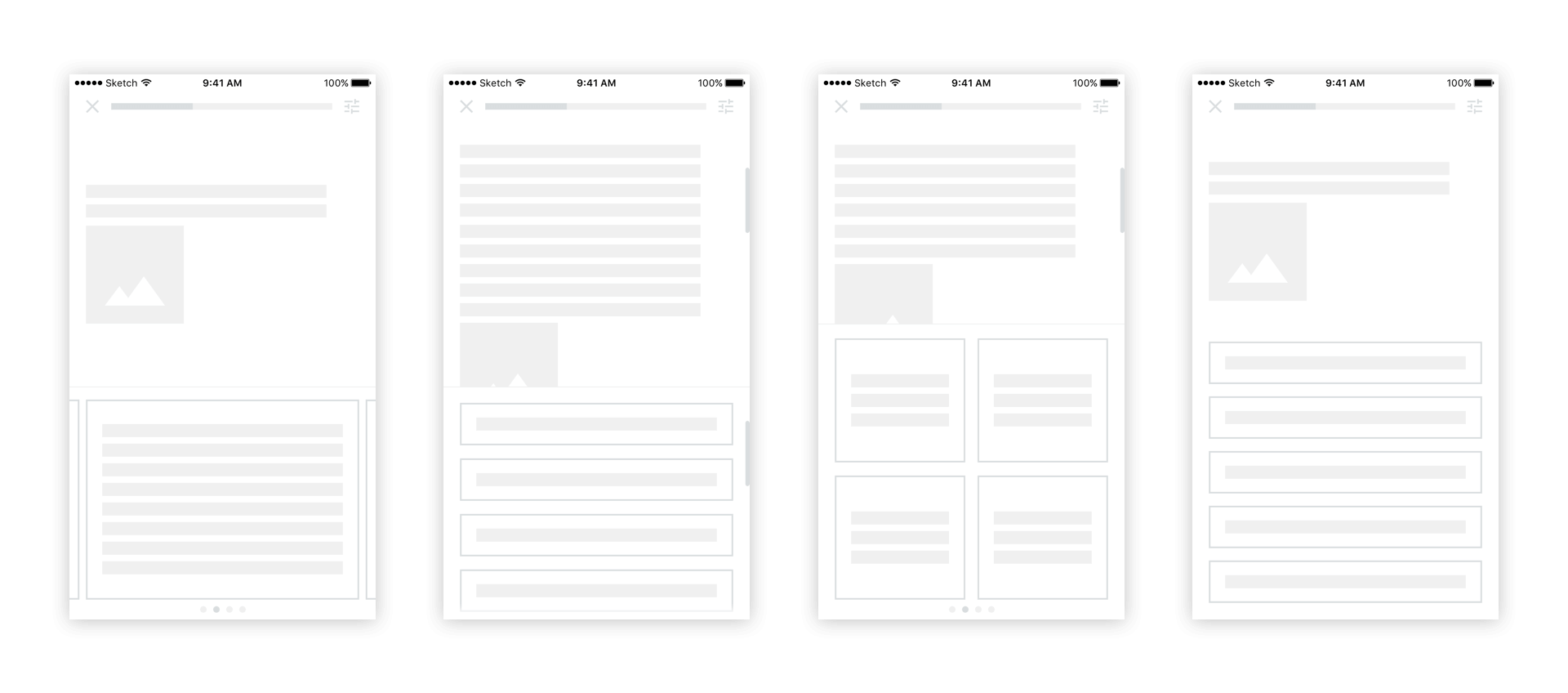
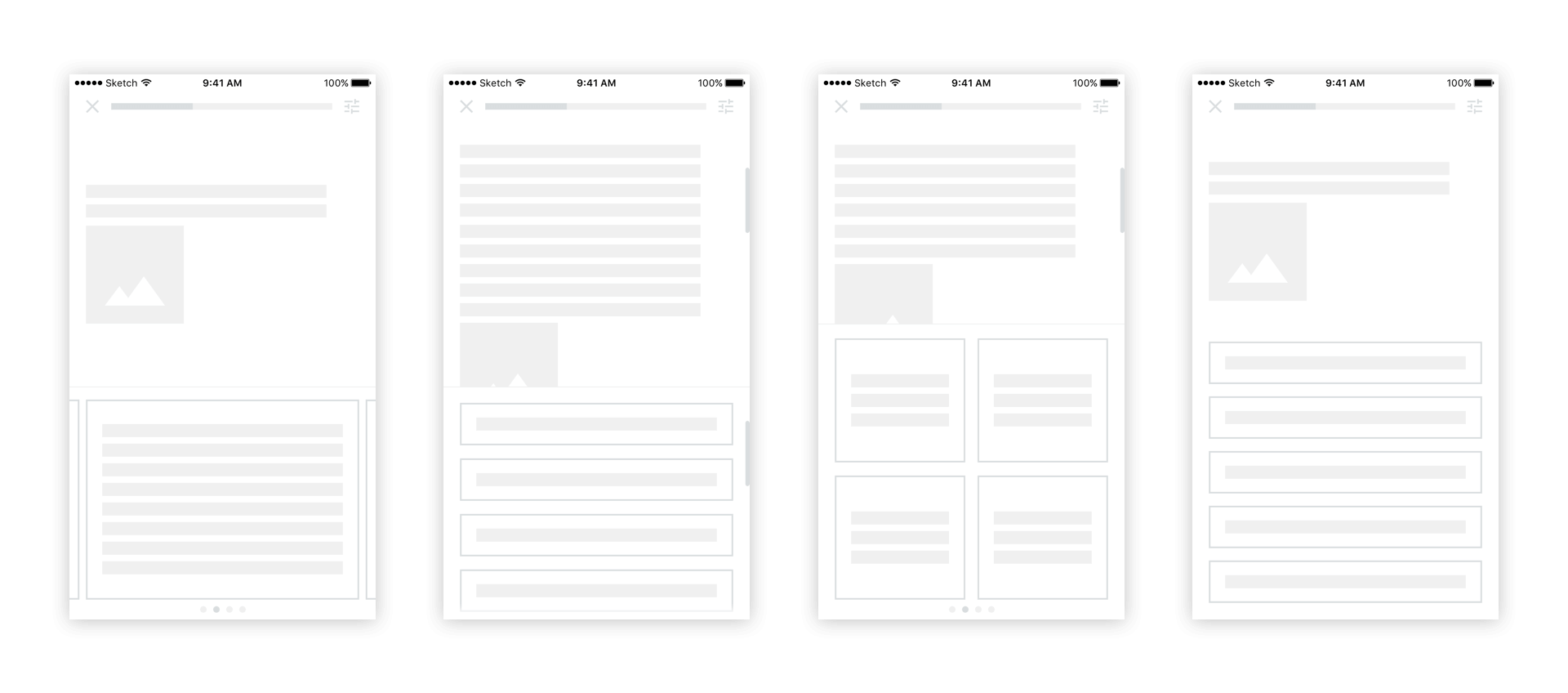
The biggest problem was layout. Everything on Quizlet is user-generated so question and answer choices could be any length, include images, or have images without text.
In the wireframes below, I explored having multiple scrollable areas to accomodate text overflow and to differentiate the question prompt area from the answer choice area. Our data showed that the 80% use case could be satisfied with the rightmost wireframe so I chose it as the foundation for high fidelity iterations.


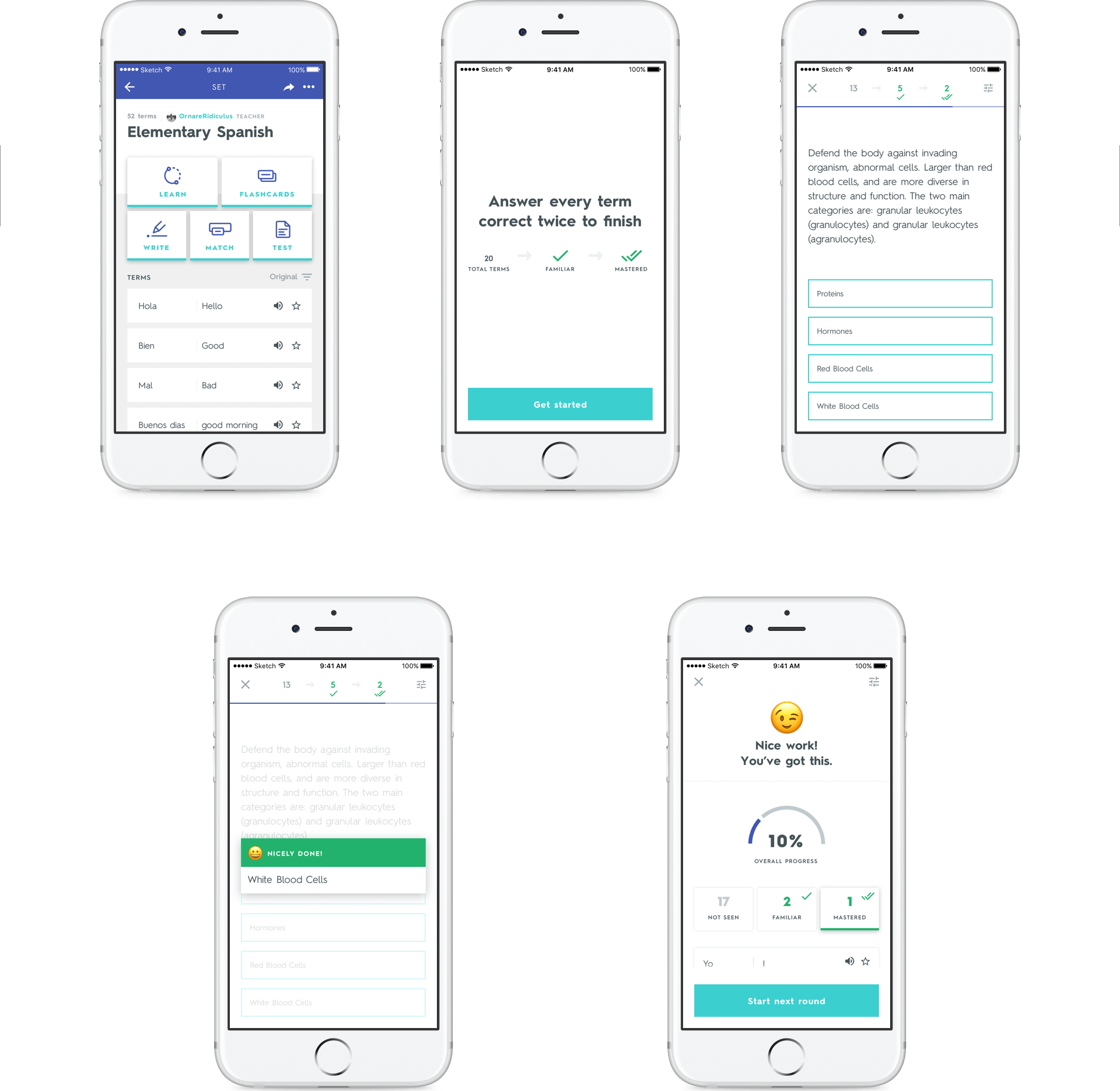
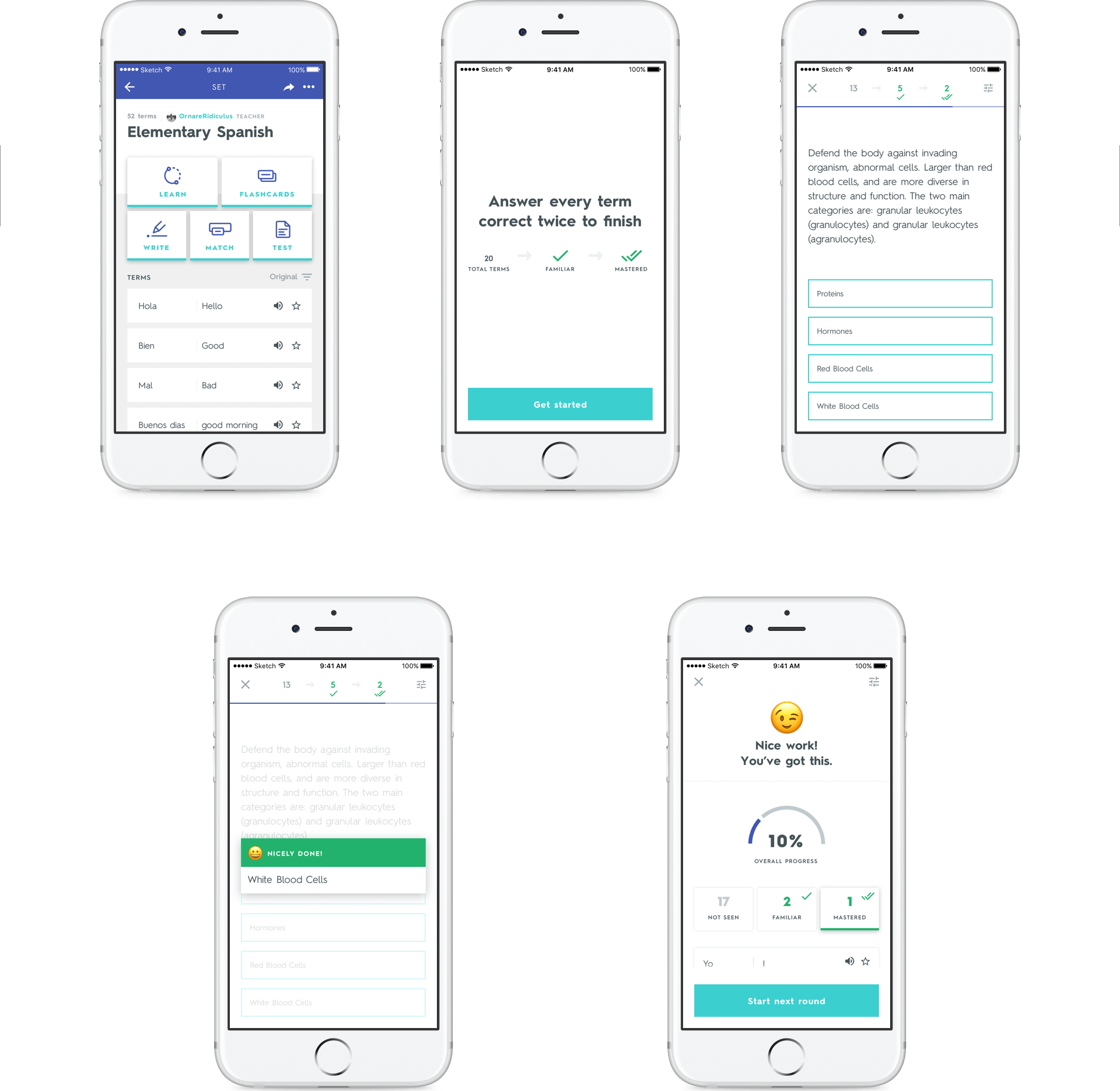
The Question Experience
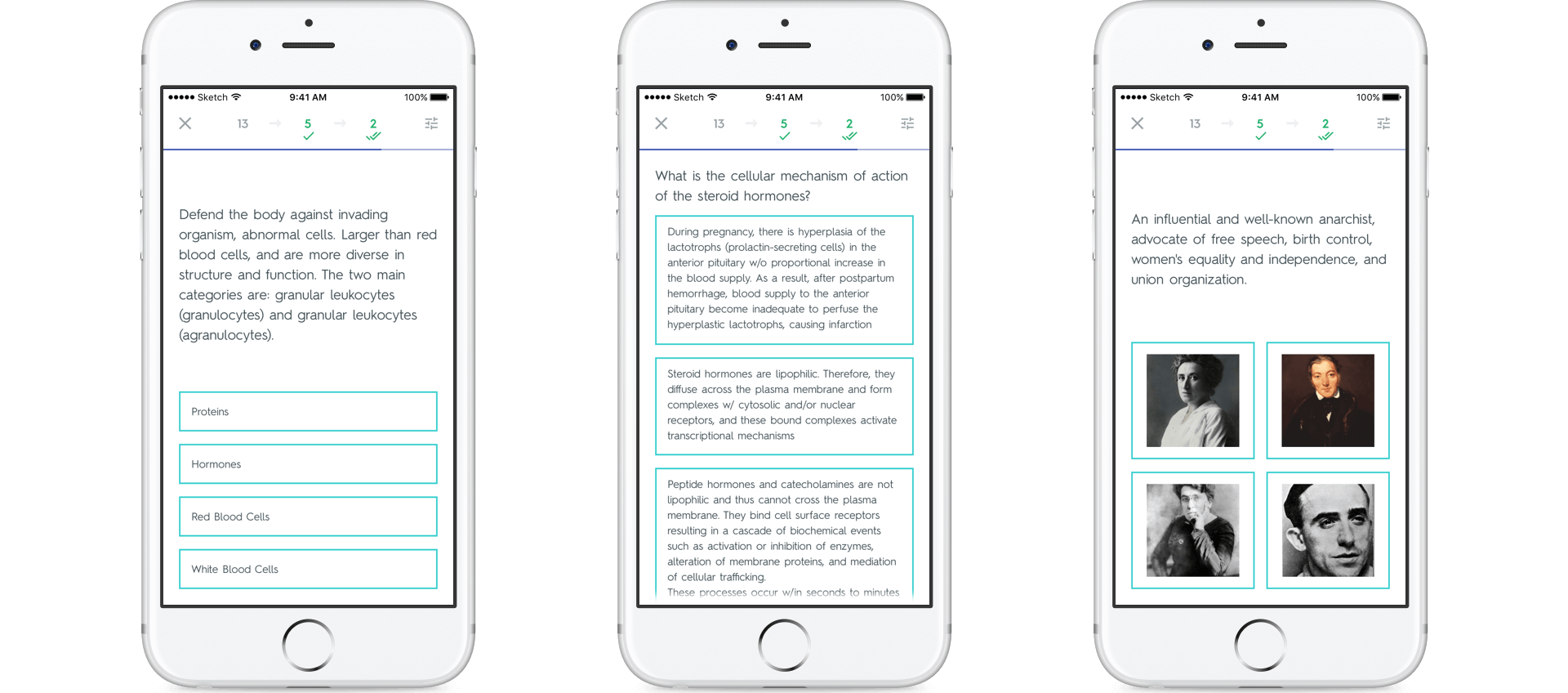
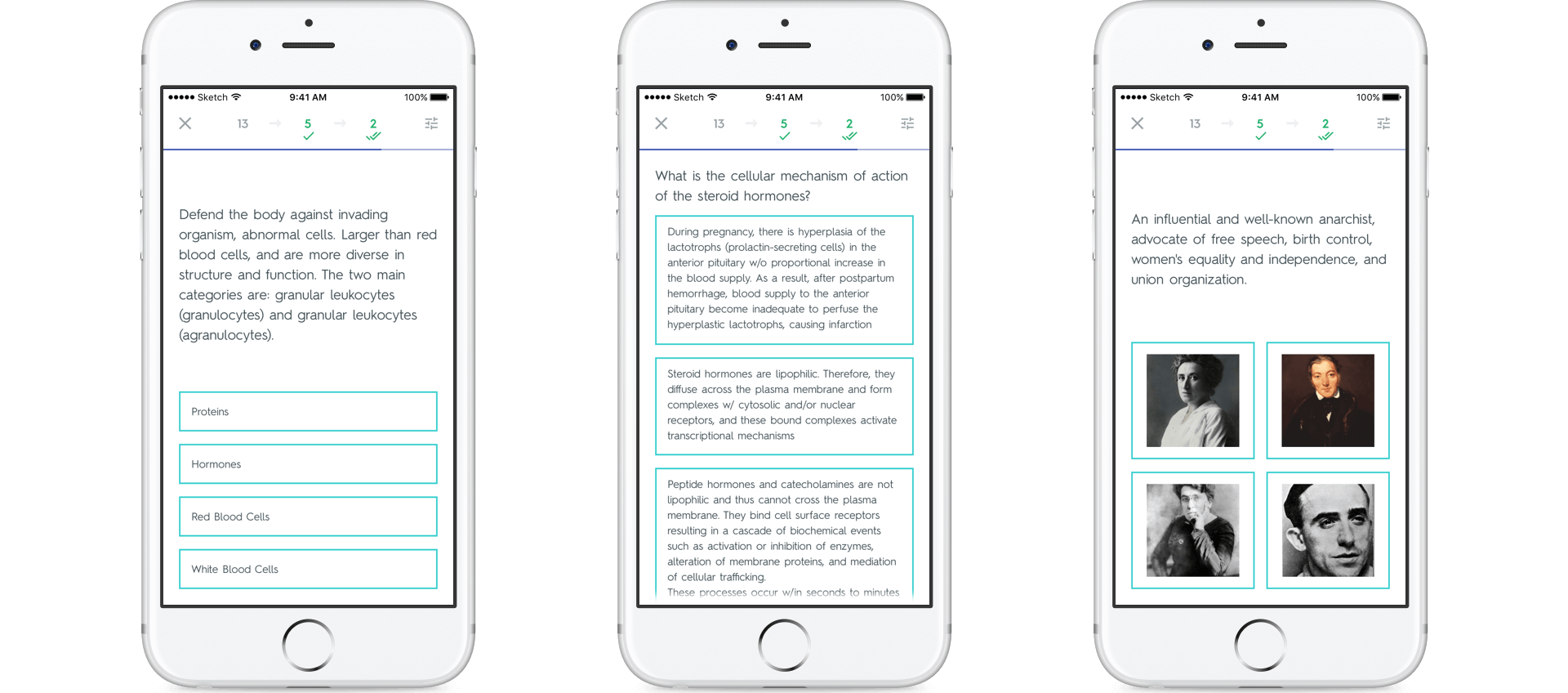
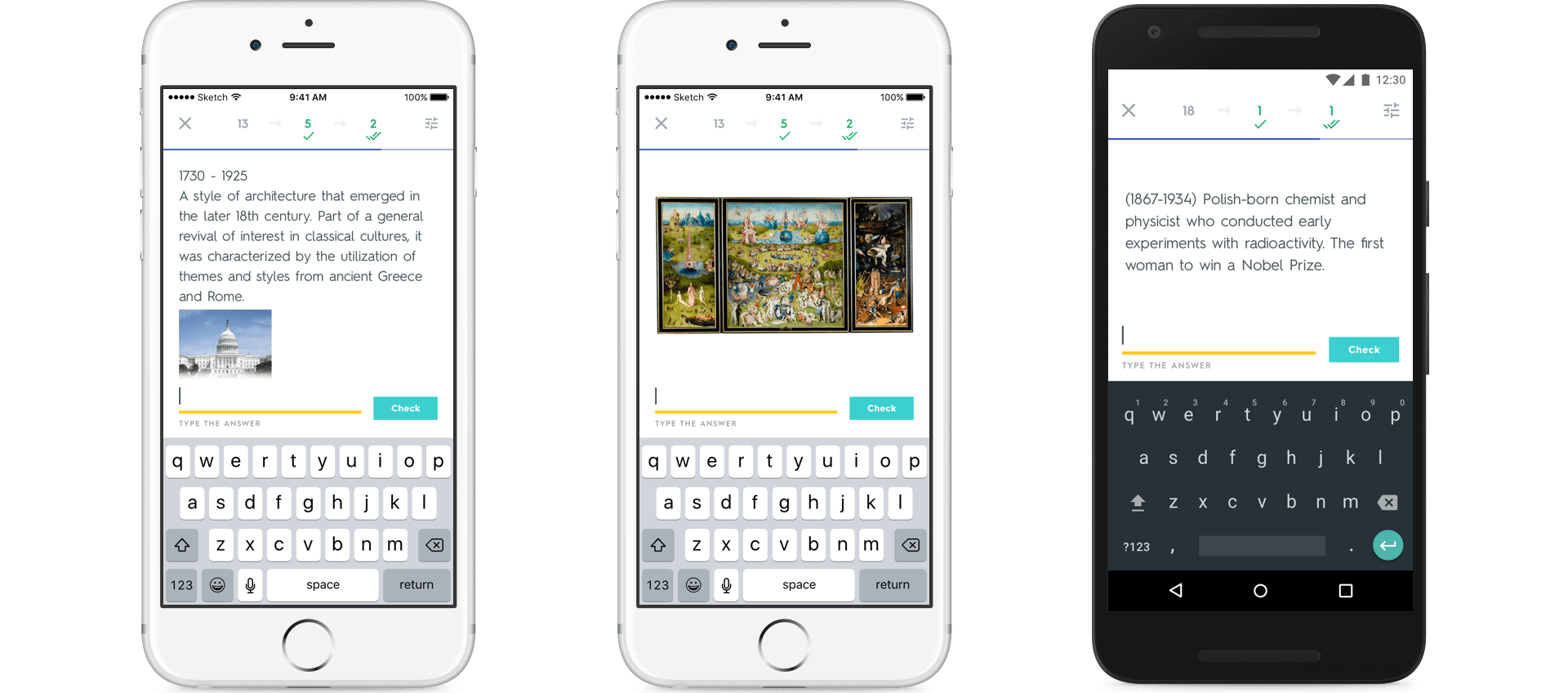
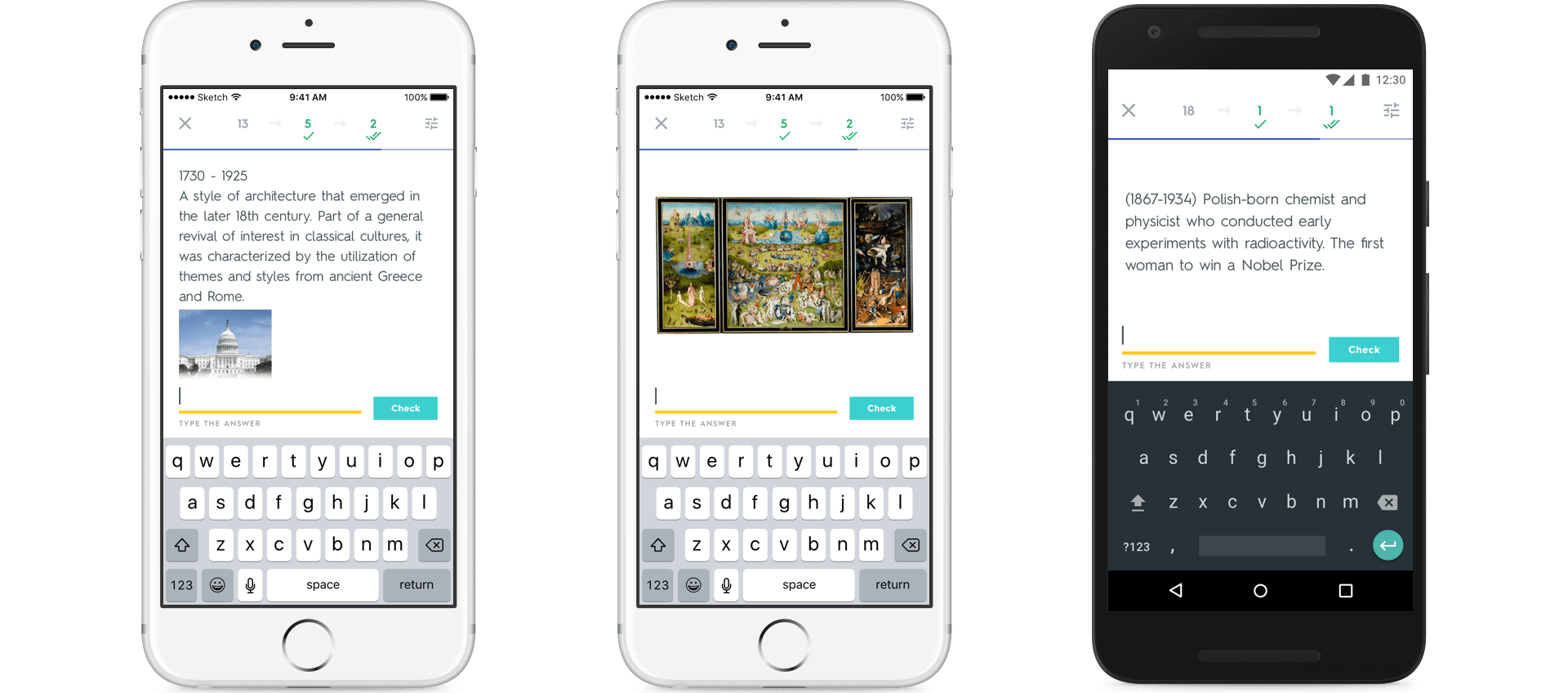
In high fidelity, I chose a white aesthetic in order to call attention to question prompts, allow images to be seen clearly, and use color to show state changes and interactibility. The top bar focuses on showing progress while the rest of the screen is dedicated to the question prompt and answer choices.
Users start off with answering multiple choice questions. As they build familiarity, written questions appear to increase difficulty and create the feeling of taking a test/quiz in the classroom.
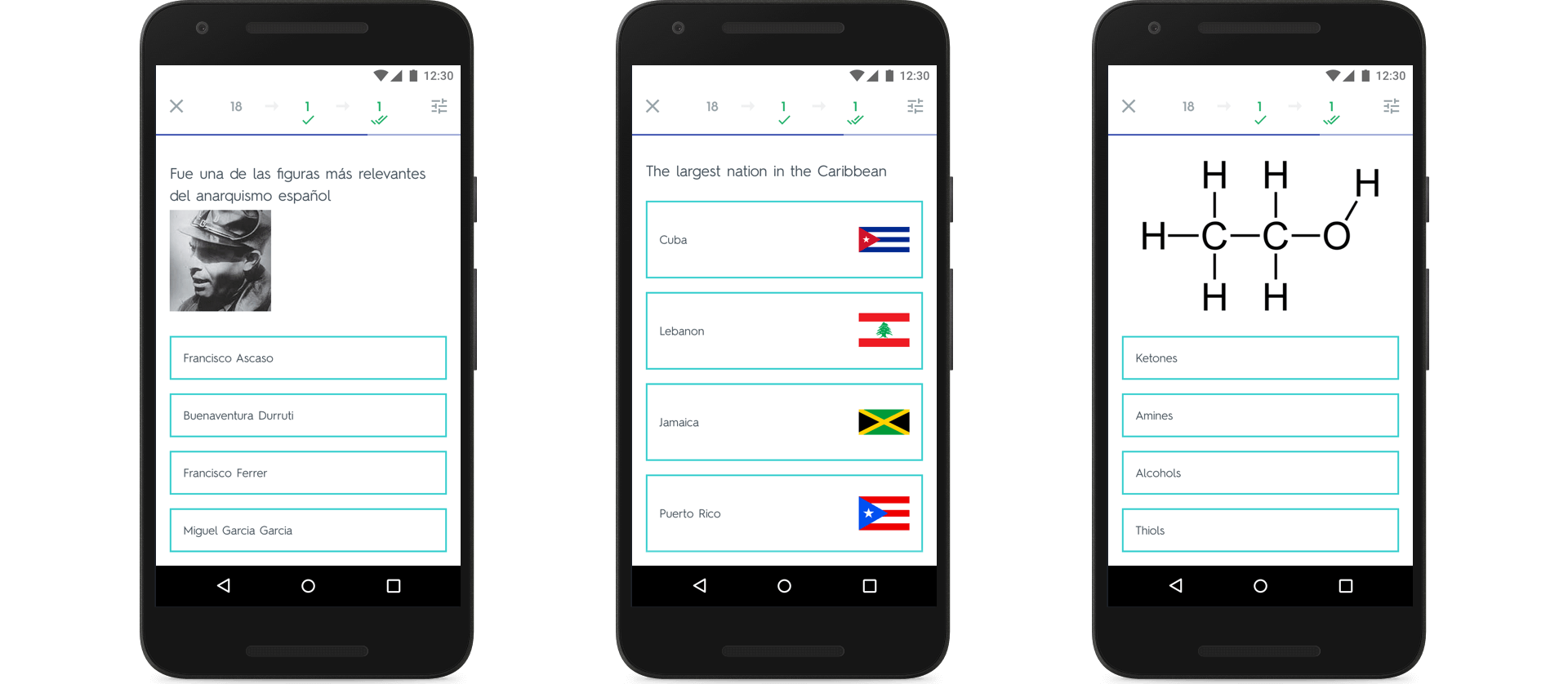
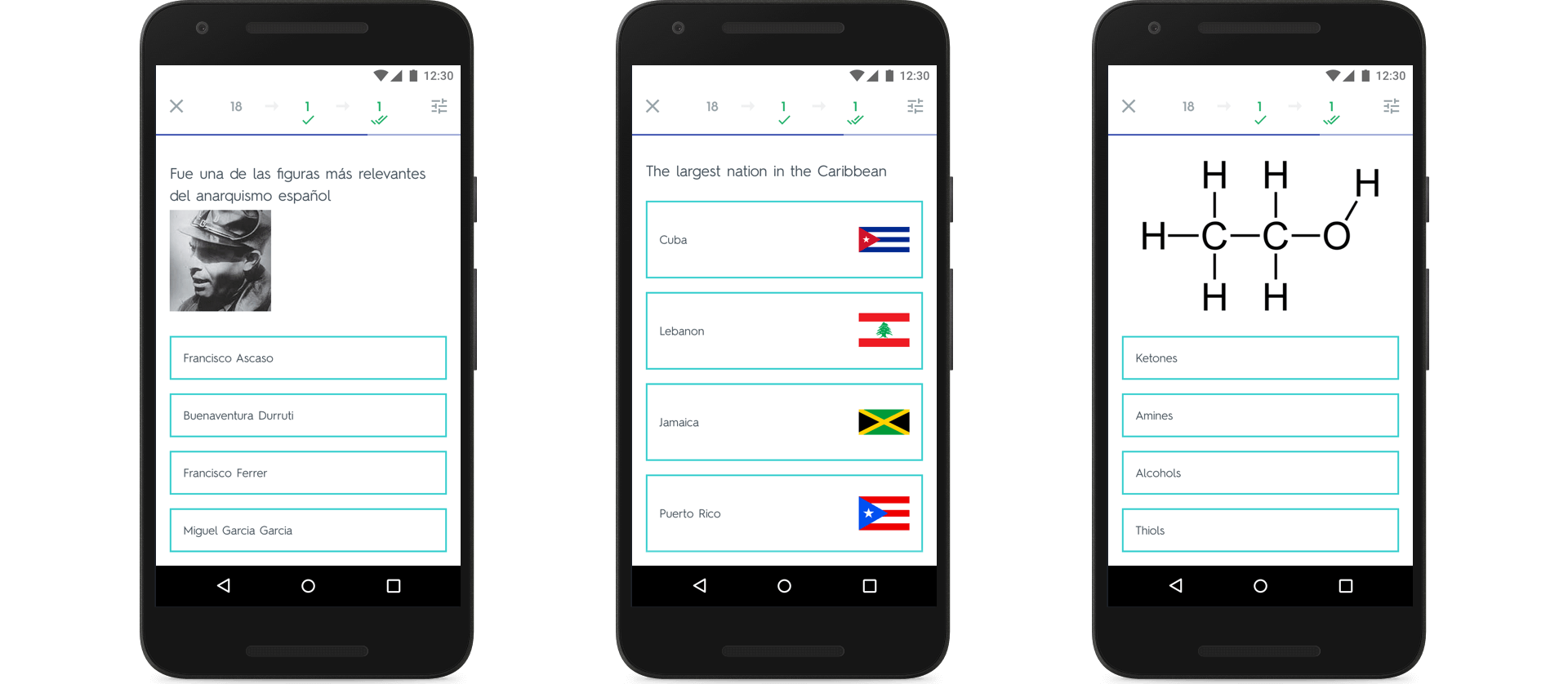
The screens below provide examples of the kinds of content people study along with the different use cases. The question prompts can contain any combination of text, images, or images with text of any length. The same applies to multiple choice answer choices. Designs needed to accomodate these scenarios and be flexible to handle overflowing content.




The same principles apply to a lesser degree with written questions. Since there are fewer interactable components and less information to show, use cases involving images and overflowing text are more similar than their multipe choice question counterparts. The keyboard and text input area are elevated above the question content so users can scroll in any situation where they cannot see the entire question prompt.


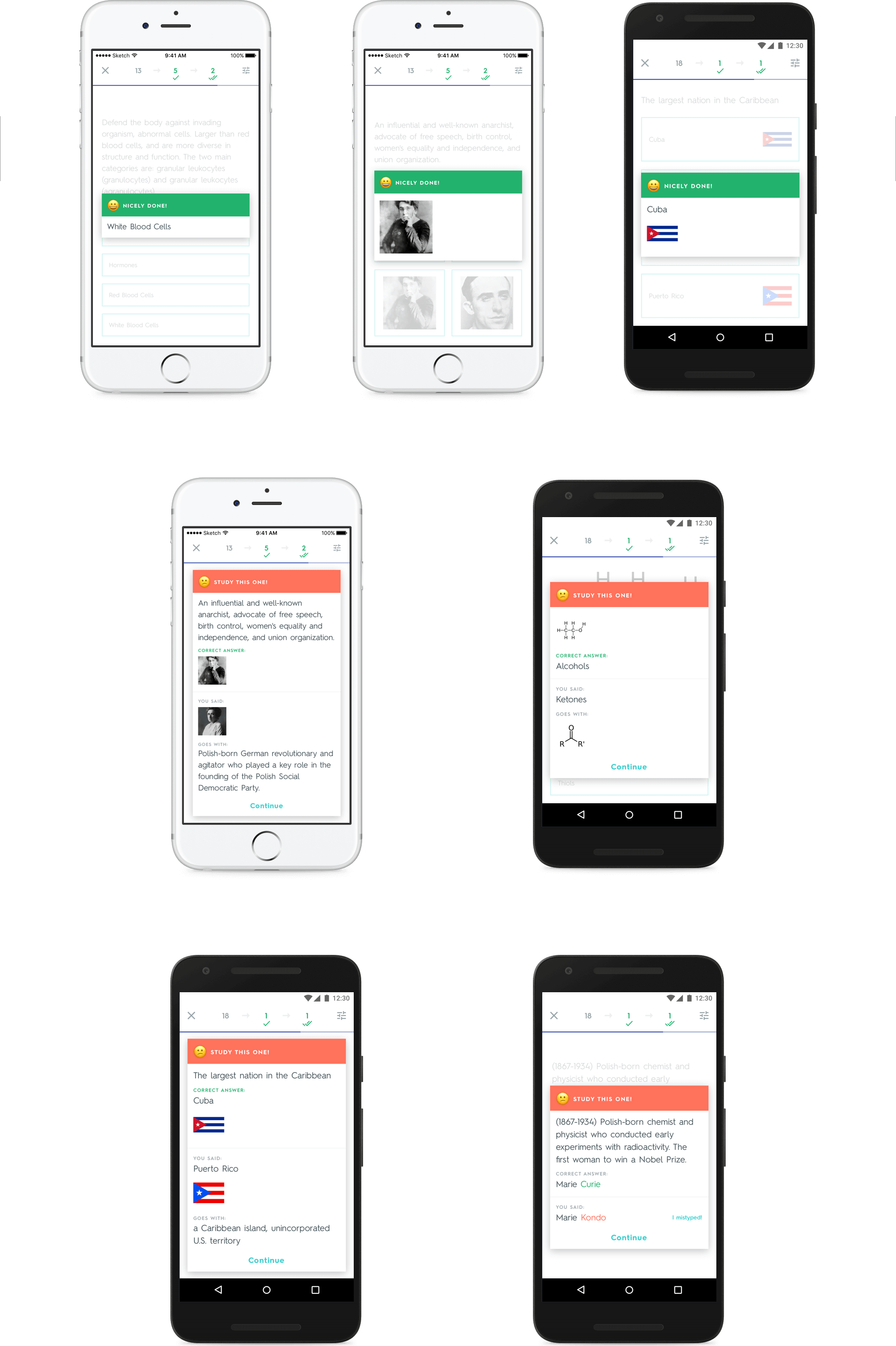
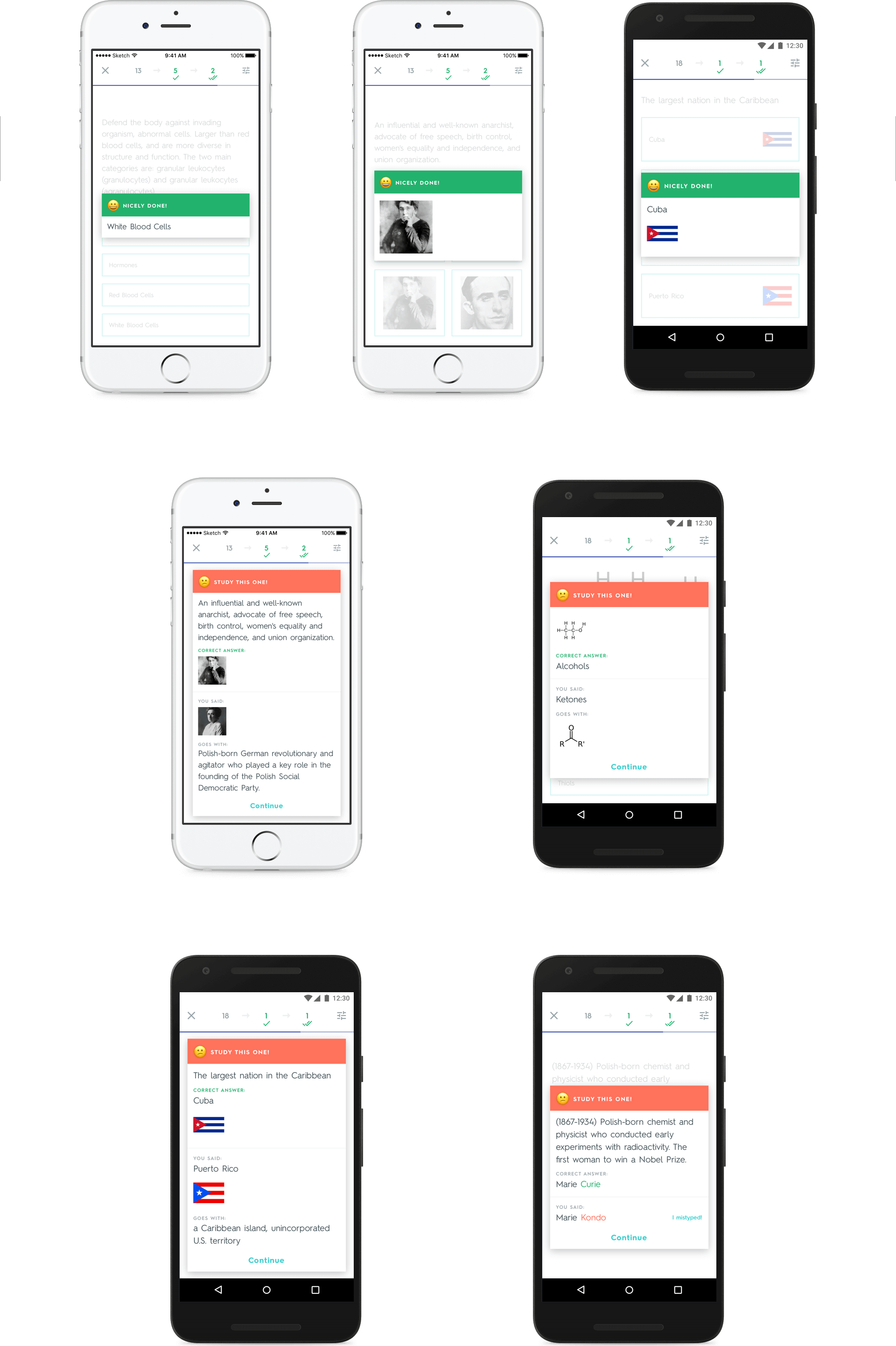
Answering and Feedback
As for answer feedback, there are as many variations as there are multiple choice/written question variations. The focus of the feedback interaction is to provide users with a moment of reflection.
If a user answers incorrectly, the correct answer is provided so they can get it correct next time. Depending on the content of the question, users can see text and or image pairings to see exactly what they got wrong. In the case of written questions, diffing is also provided.
When users get the answer correct, their answer is still repeated to them just in case they guessed.


Checkpoints and Progress
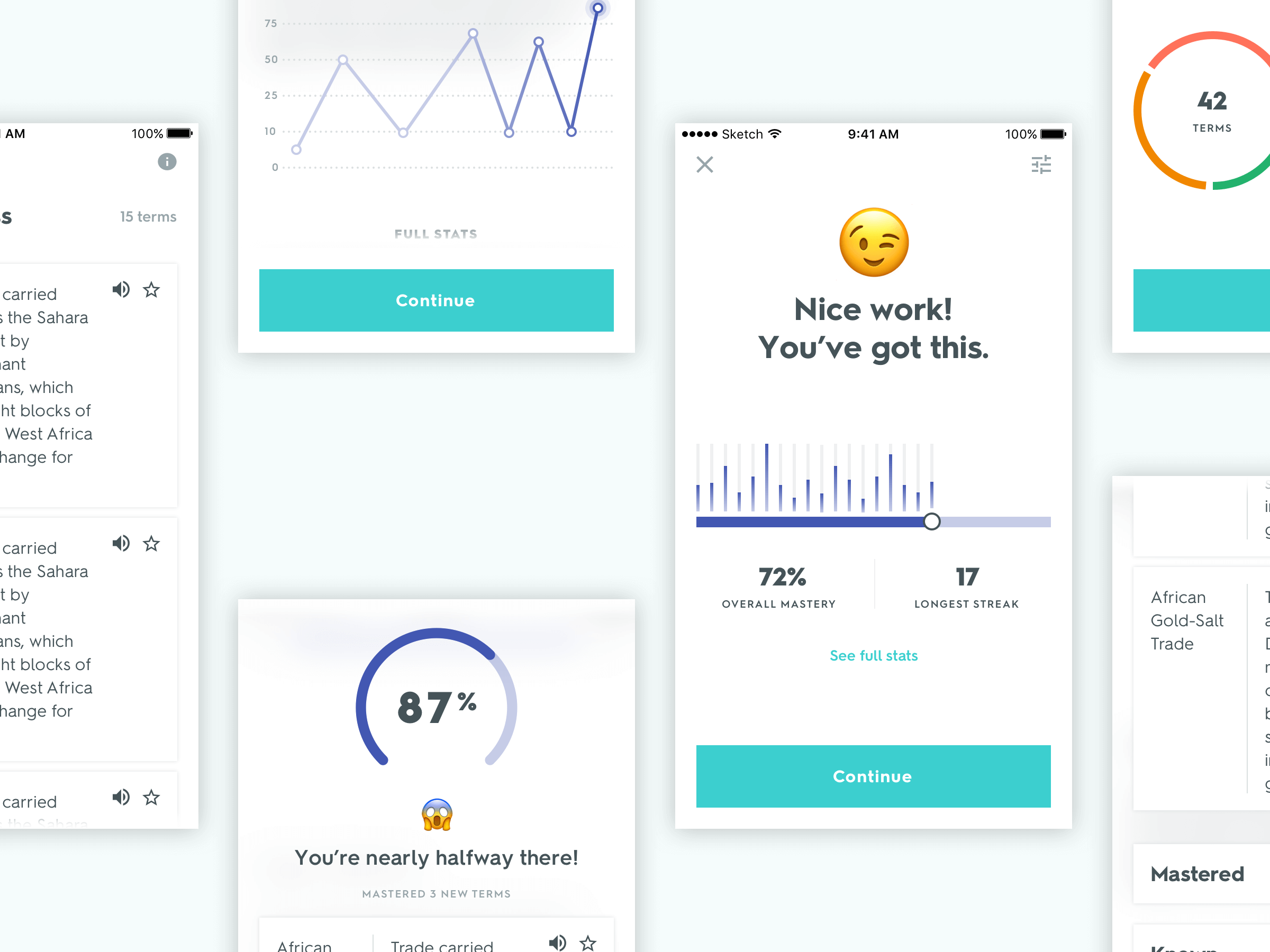
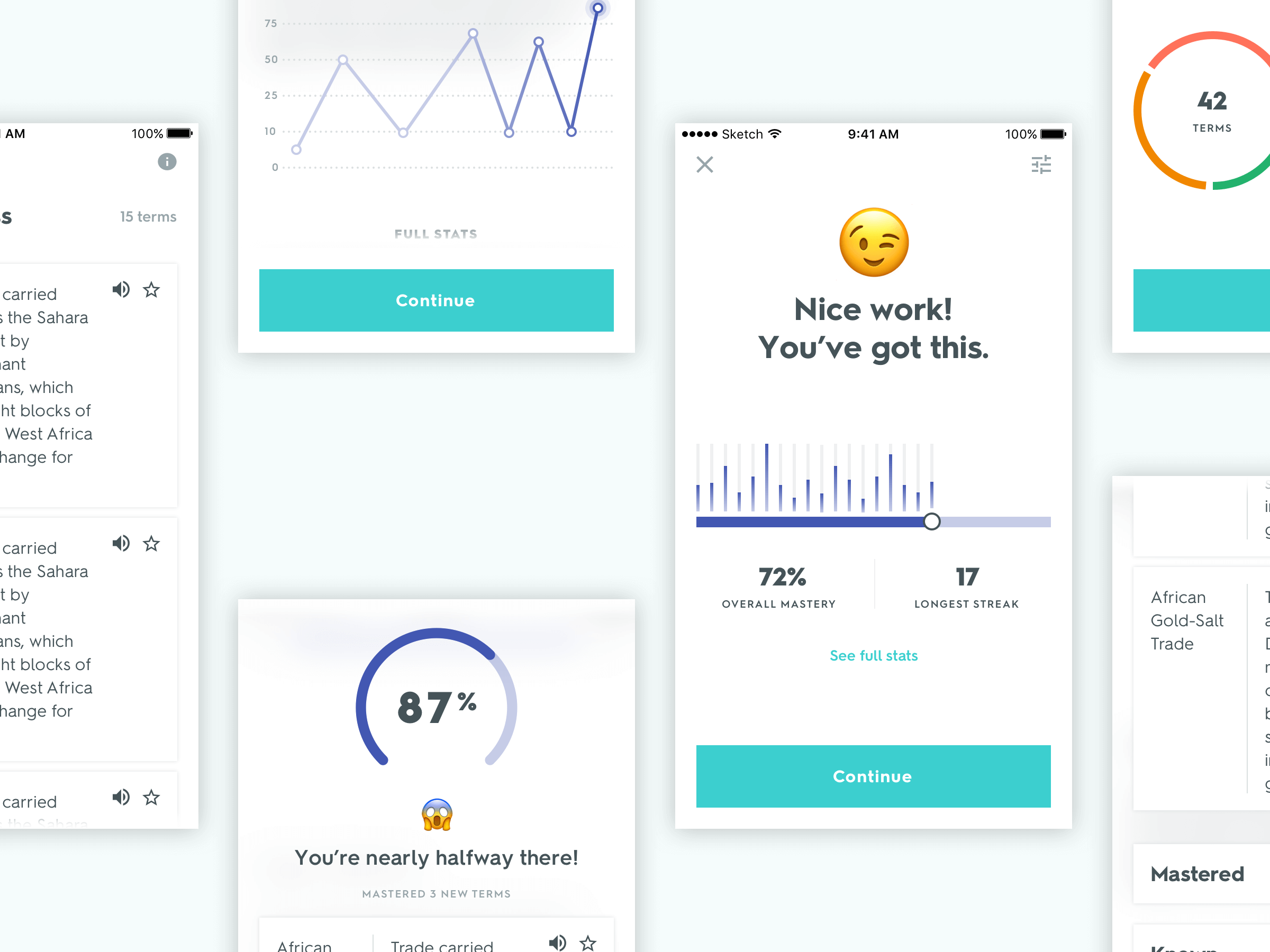
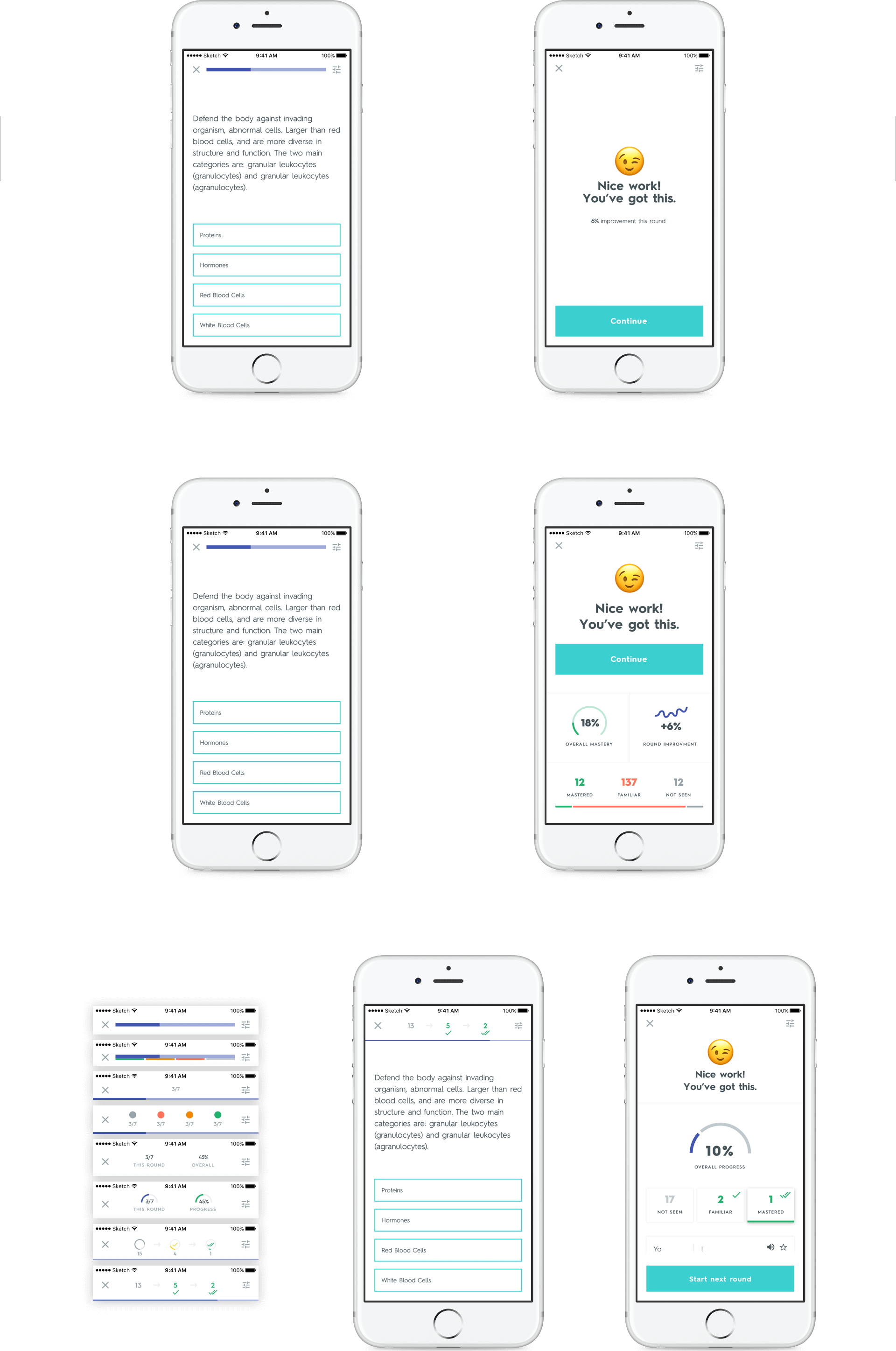
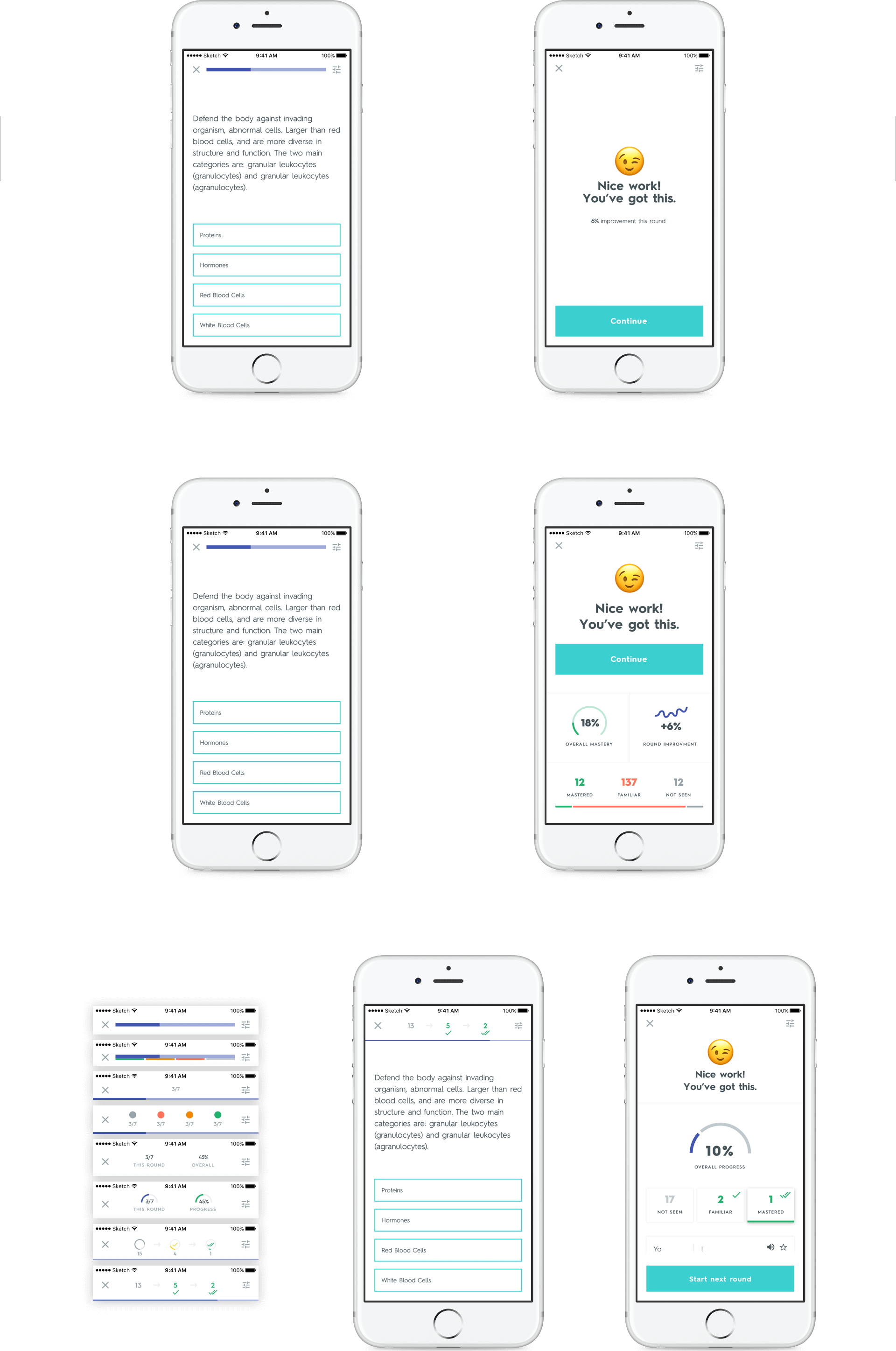
Nailing the progress experience in Learn mode required a combination of user testing and iterations following the feature release. The screens below provide an overview of how the progress experience changed over time.
Every variation contains a top bar showing progress in a condensed view followed by a full screen experience that gives details.
The first pair of screens existed in beta and users reported that they could not figure out how much progess they were making and/or how much longer they needed to study to finish the mode. The detail view of the second pair of screens contained more information to solve this issue.
In a later release, I completely redesigned how progess was shown in both the top bar and the detail view, combining data, iconography, and animations to present a more understandable experience.


The Results
Upon launching, Learn mode became the second most used study mode on Quizlet. On any given month, 20-25 million users study with Learn mode for their tests/quizzes on iOS, Android, and Web. Even teachers have been able to utilize it to assign their students homework and track their progress. It has the highest rate of engagement out of all of Quizlet's study modes.
The data Learn mode generates from these engaged users is being used to increase the efficiency of all the study experiences on Quizlet.




More Projects
Thanks for reading through this case study. Feel free to look at more of my projects below!